サブスタでVketブース作るの最高だった話。
長い間書き続けていた趣味の技術書、「サブスタ攻略本」をようやくリリースした。そこで今日は、私が実際どれほどサブスタに助けられているかを紹介しよう。
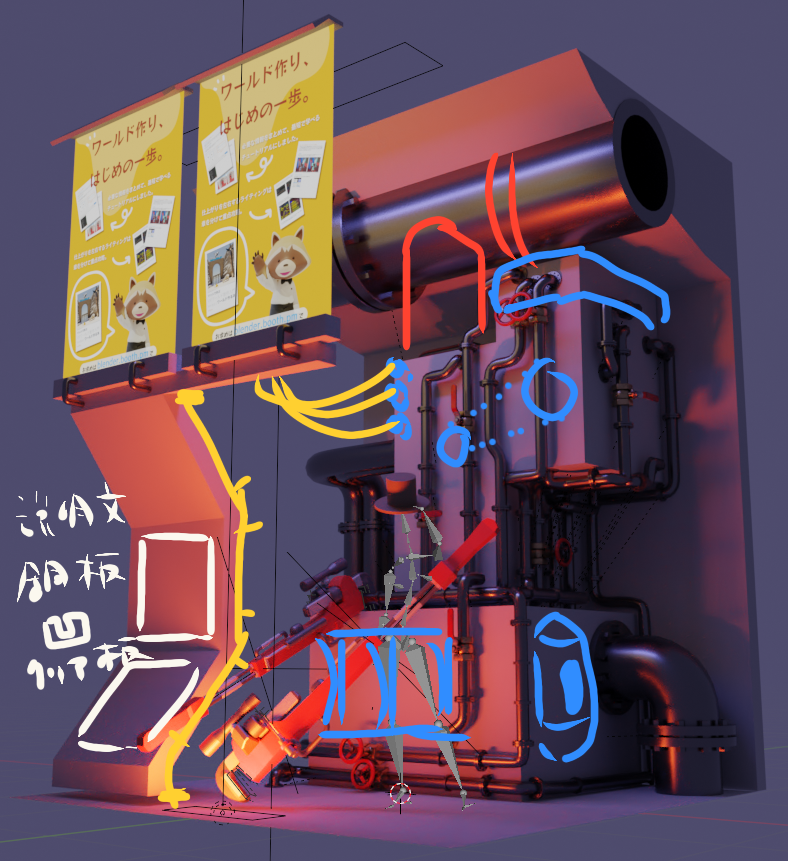
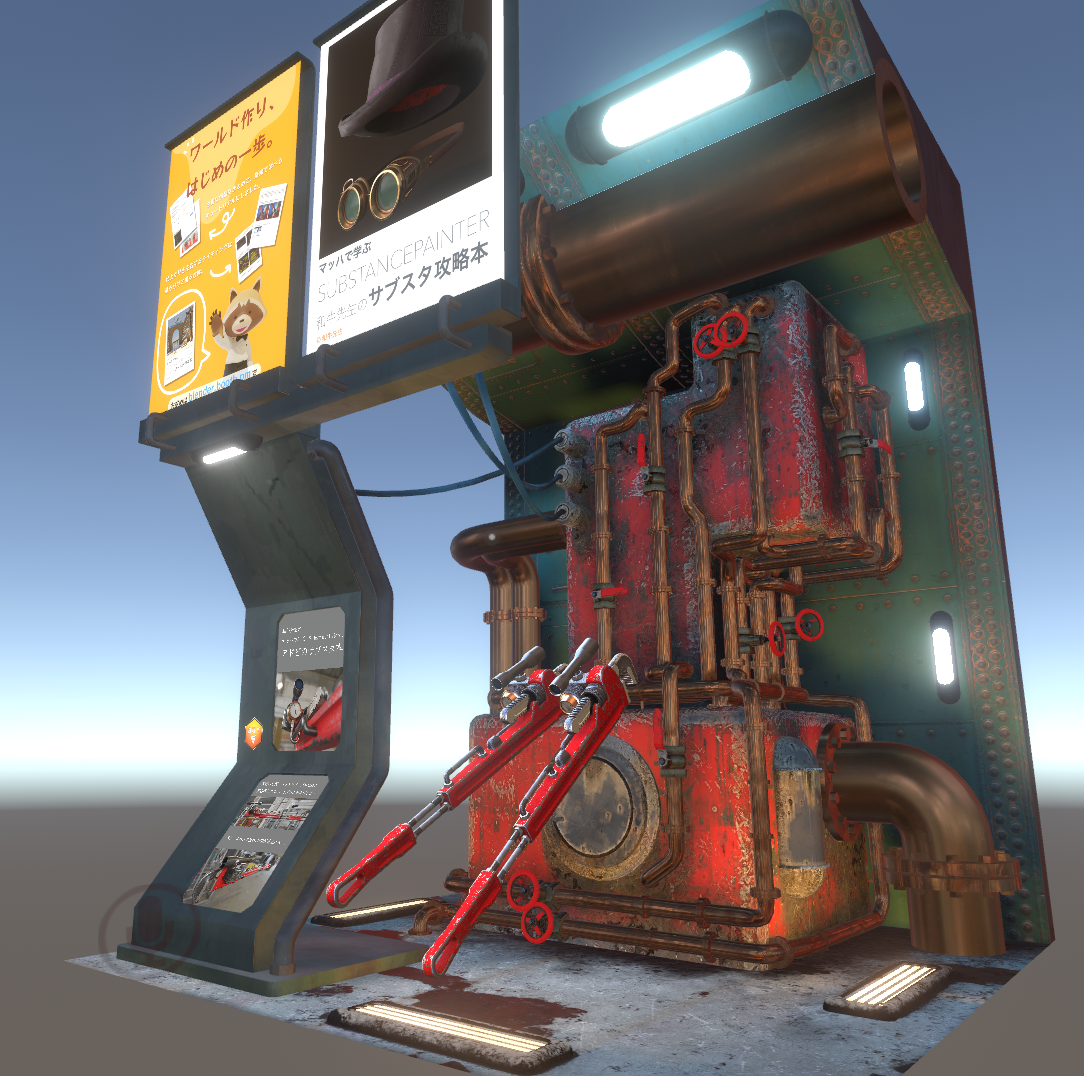
この記事では、Vket 2021に出展したブースが Substance 3D Painter のおかげでどれほど簡単に作れたのかを紹介するぞ。出展ワールドは『海底残街スピスバマラ』だ。スチームパンクと海底世界のコンセプトワールド、今回はここに似合うブースを作って楽しみたいと思う。

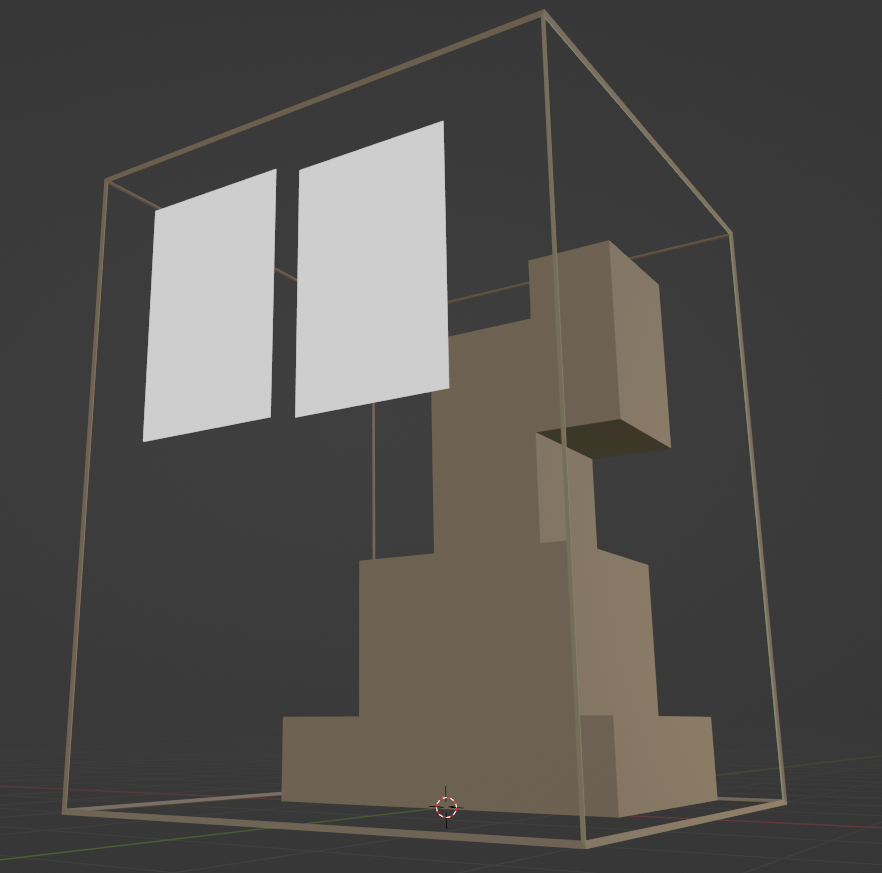
最初にBlenderで作ったブースモデルについて紹介しよう。仮入稿時点でパイプを張り巡らせたブースにしようと決定していたため、雑なモデルを仮入稿して、リフレクションや環境のライティングを様子見した。あまりにあんまりなモデルが配置され、両隣の出展者を不安にさせたかもしれない。

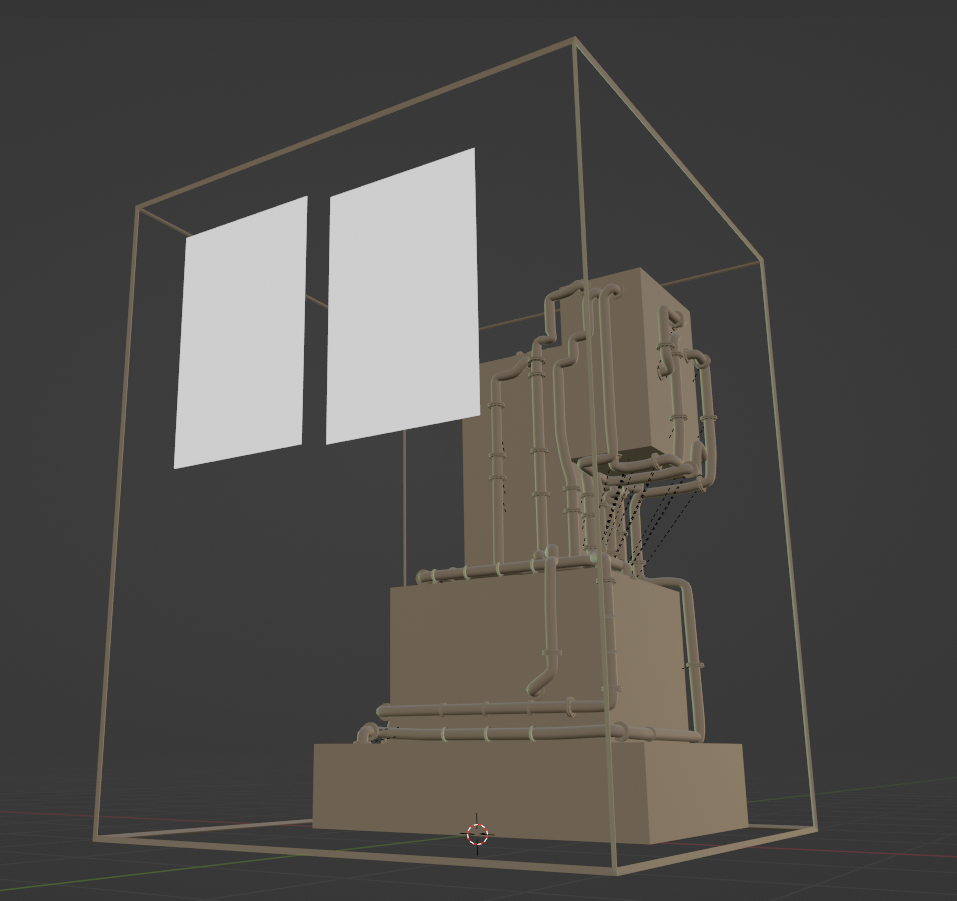
次にポスターのレイアウトや雰囲気が出来てきた段階だ。形状に合わせてランダムなパイプを生成してくれる無料アドオンがあったので、これを使わせてもらった。実のところ、どのようにパイプが生成されるのか試す目的の形状だったが、このまま完成ブースの土台となっている。創作デザインは何とでもなるから気楽で楽しい。


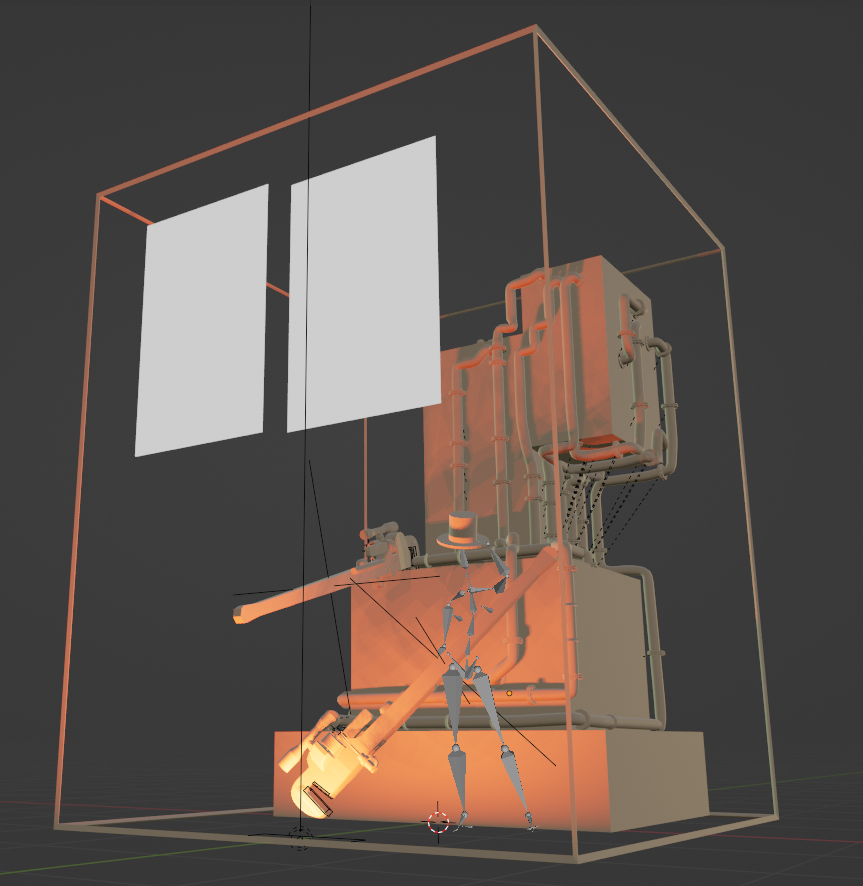
そして今回のサブスタ本作例のパイプレンチ、これはその名の通りパイプを接続するための工具だ。配管渦巻くスチームパンク世界には必須のアイテムといえる。今回はこれを武器としてアレンジすることで、前回のゴーグル&ハットと組み合わせてカッコいいアイテムに進化したぞ。

アバターに持たせる予定だったが、似合う自作アバターの用意がなく、最終的にアバターは不在となった。

物足りない部分にはパーツを作り足す。先にメモ描きしておくと作業がスムーズになるぞ。

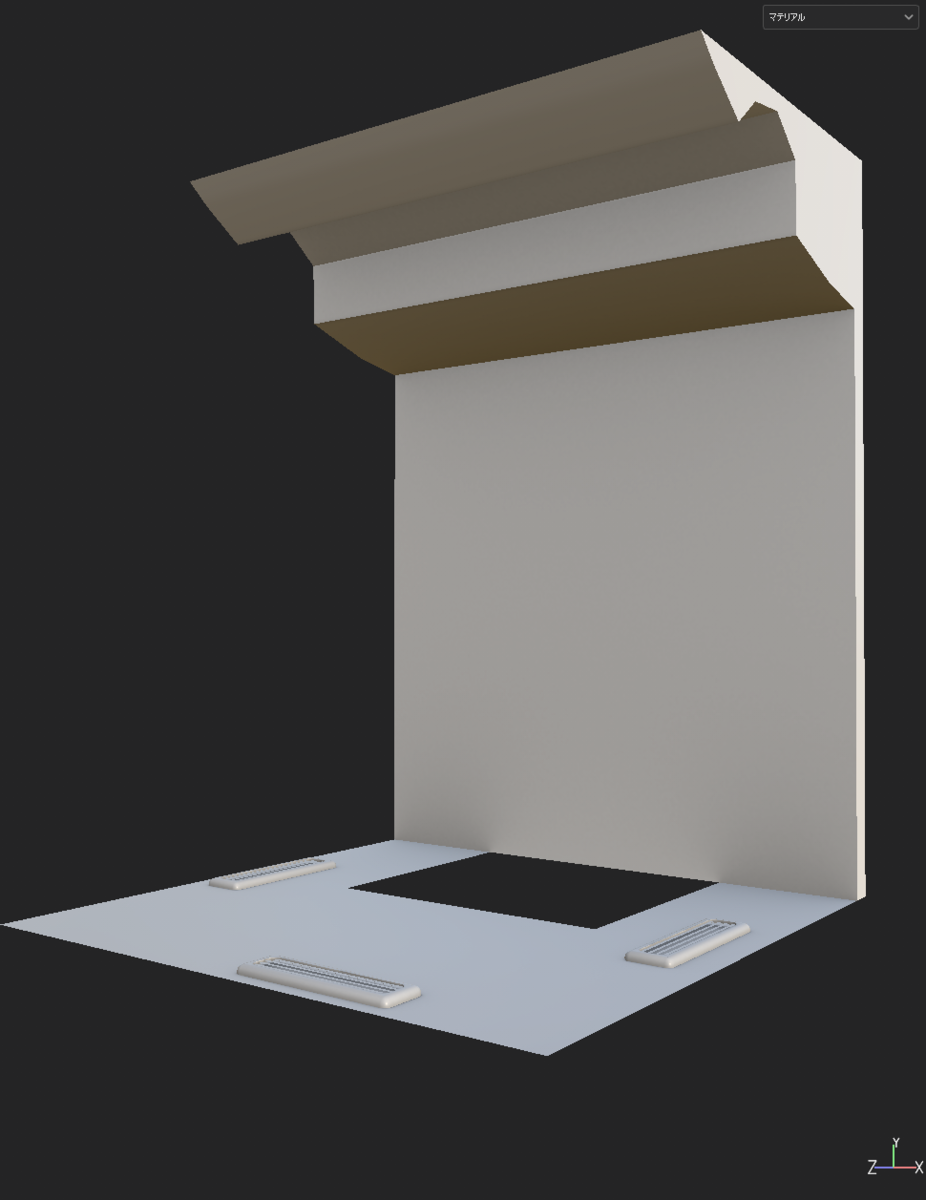
いよいよサブスタの作業に入ろう。まずは床と壁から。
このシンプルなモデルが・・

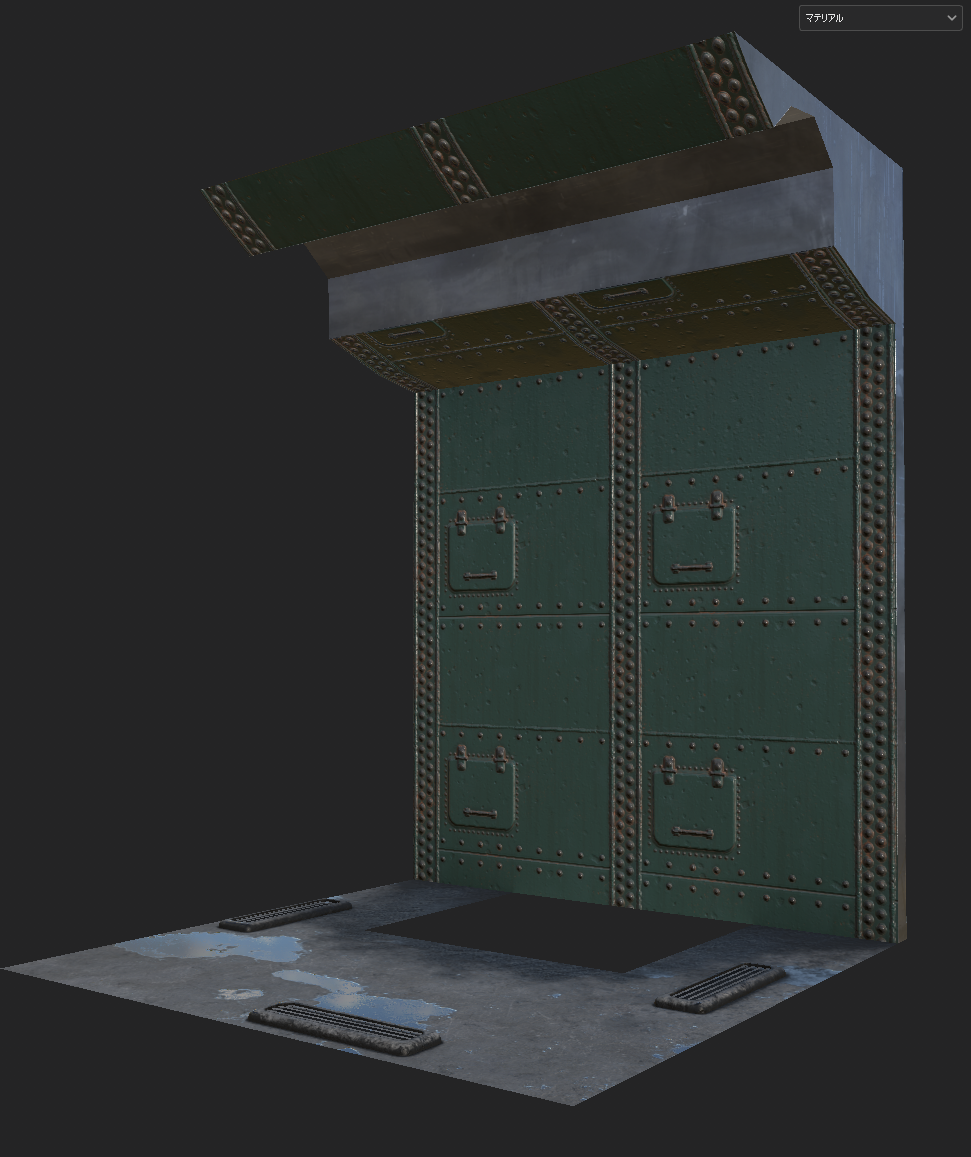
サブスタの力で、一瞬でこうなった。これはサブスクリプション契約に付属するポイントを使って入手するマーケットプレイスのマテリアルを充てがっただけと言っても過言ではない。

リベットもパネルラインも、私は何も用意していないし、かっこいい水溜りもマスク素材で一発だ。

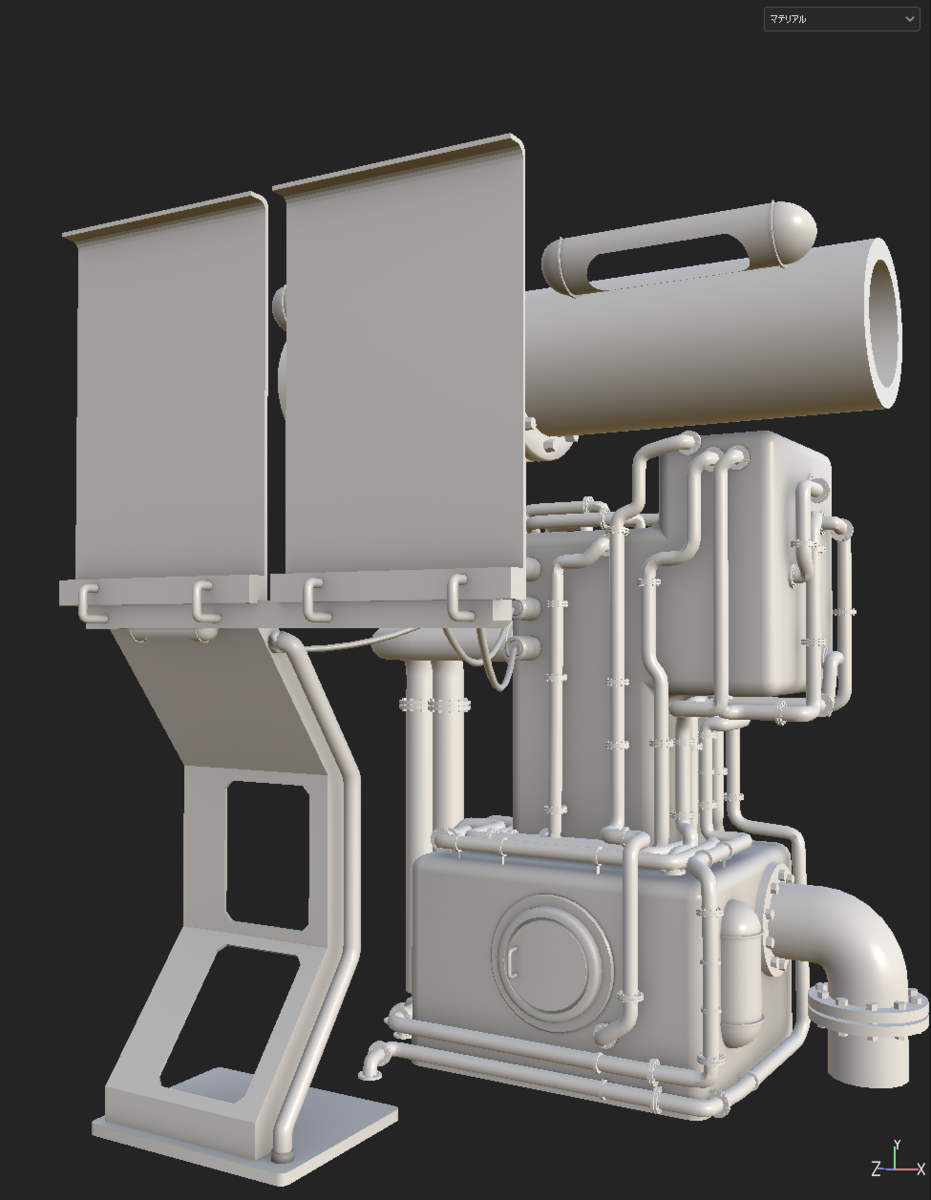
次に本体。ソリッドシェーディングの状態を見ると、初期の形状をベベルしただけなのが分かるだろう。密度の足りないところには太いパイプや蓋を追加したぞ。
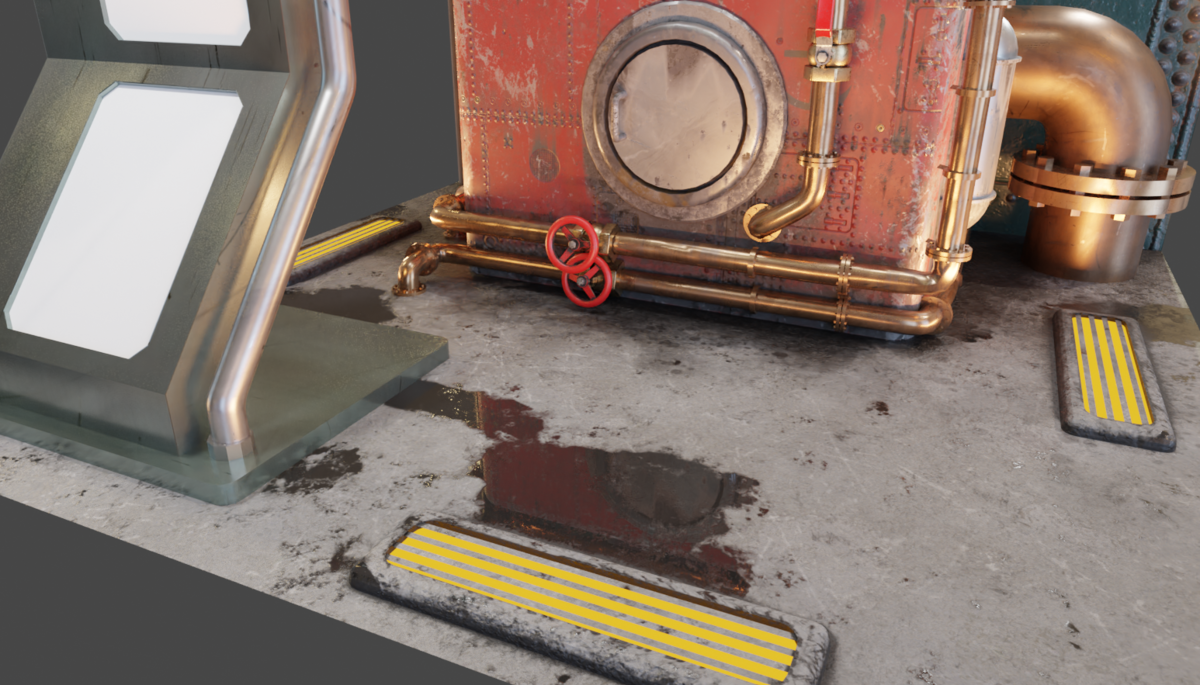
このモデルにマーケットプレイスのアセットを充てがい、好みの色に変更するだけで、重厚な謎スチームパンクマシーンの出来上がりだ。

さらに汚れやエッジ部分のハゲを加えると「らしさ」が増すぞ!パイプや手前の看板部分にもマーケットプレイスの金属マテリアルを使用している。表情のある良い質感だ。

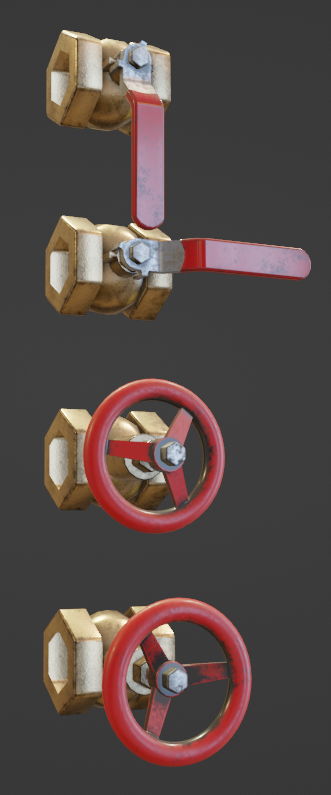
各種バルブのパーツも自作したものを使用している。サブスタで効率化した時間は、作り込みの時間に使う。

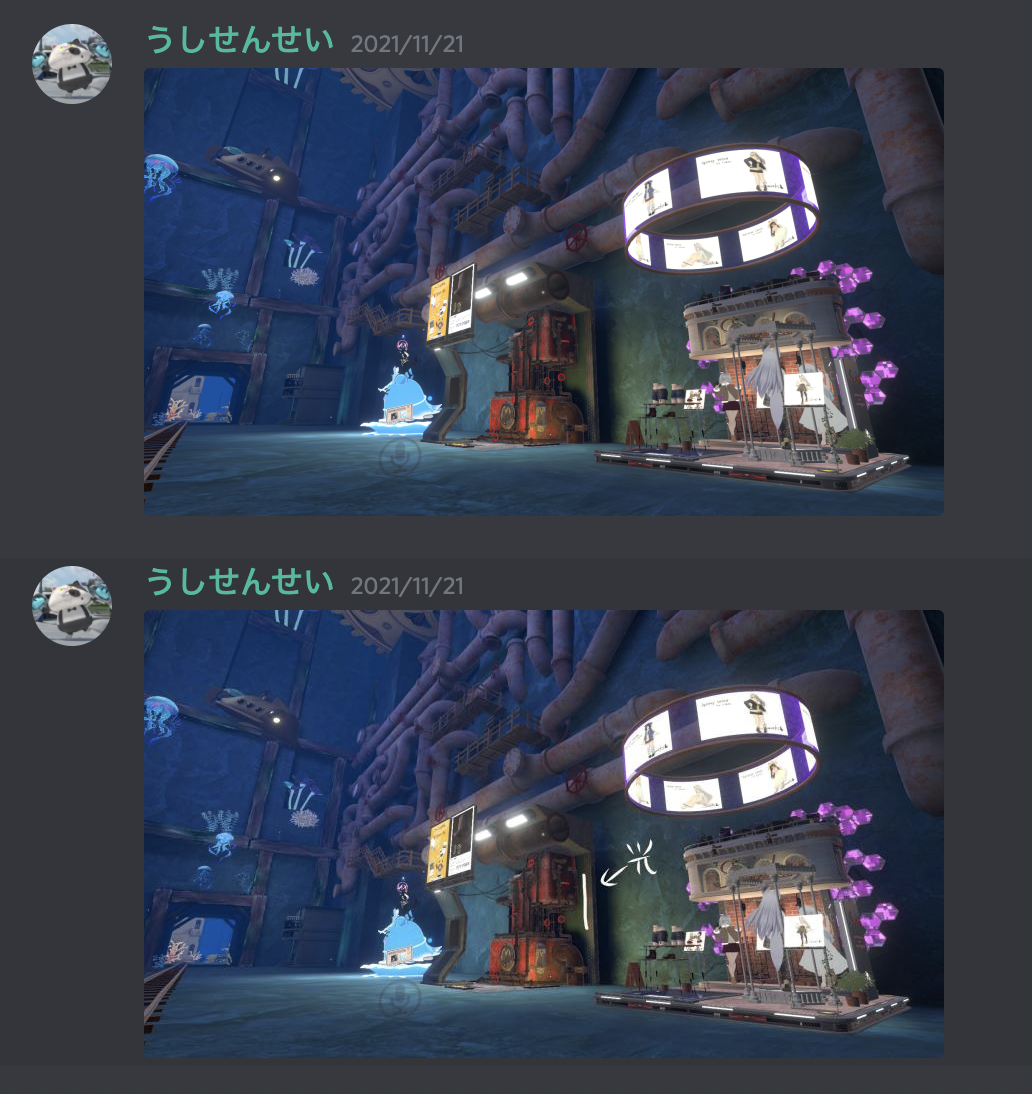
完成後も、スクリーンショットを自分専用Discordサーバーに貼り付けて客観視する。ワールドに溶け込みすぎていたので、ブース輪郭が目立つ光を入れるアイデアをメモしているぞ。

ブース作りの流れはざっとこんな感じだ。サブスタは品質を上げつつ時短になるのがすごすぎる!
マーケットプレイスは使わずポイントを余していると言う人もいるが、「急ぎで」「デザインや配色の試行錯誤に時間を割きたい」という時、こんなにもパワフルに働いてくれるぞ。
また今回、マーケットプレイスの力に頼りっぱなしだが、もちろん自作することも可能だ。その楽しさはサブスタ攻略本で紹介しているぞ!これから入門という方にはマッハで楽しんでほしい。
お求めはこちらから
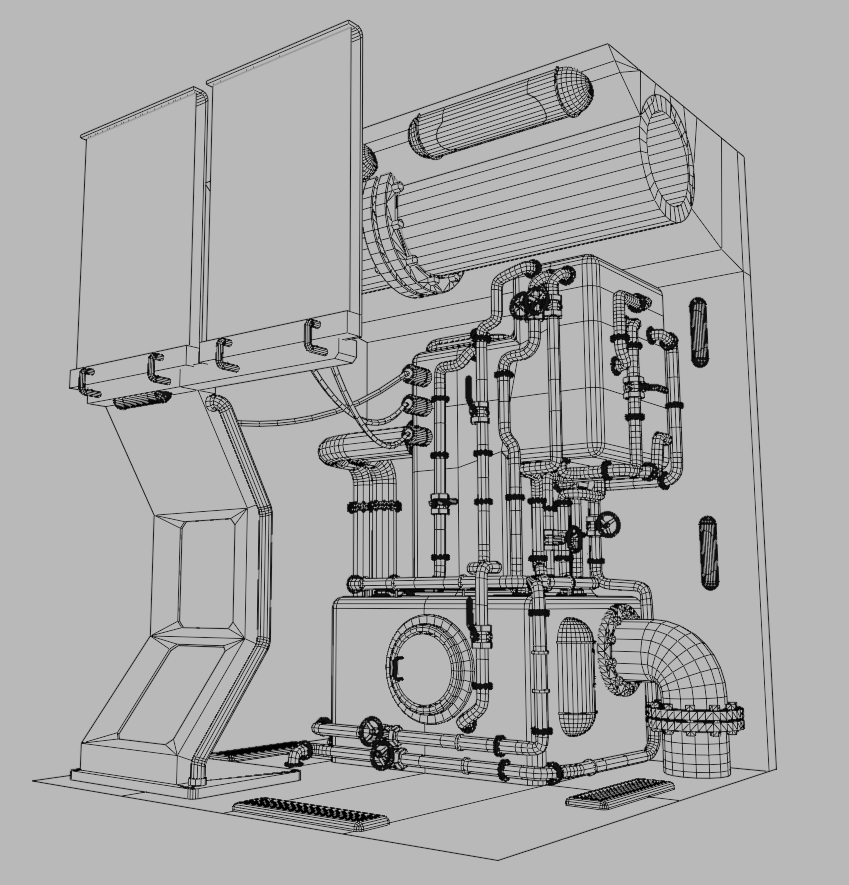
パイプを作るアドオンについてだが、実は使いっぱなしではない。直線部にもポリゴンが割られ、微妙に曲がったり重なったりと、よく見ると自動生成なりの不具合があったのだ。このブースモデルではそれらを丁寧に修正している。

ポリゴンを減らしきれていない箇所は見落としの数々だが、サブスタ本には「ポリゴン数はそこまで減らさなくても良い」というコラムも添えた。ポリゴンは効果的に使って体験を良くしていこう!

ちなみにポスター画像のサブスタ攻略本は前著の表紙。
新刊の表紙はこれだ。
買った!Bang & Olufsen Beoplay H95 フラッグシップヘッドホン
物欲の話
久しぶりに物欲が抑えられなかった。
迷う理由が値段だったのでポチった。
それがBang & Olufsen Beoplay H95 だ。

ノイズキャンセル搭載のBluetoothヘッドホンといえば
SonyかBoseを思い浮かべるだろうか、あるいはAirPodsPro??
すでにSONY WH-1000XM3を使用しており、ノイキャンヘッドホンは間に合っているはずだったのだが、(冬の耳あてにも最高)B&Oには思い入れがあり、フラッグシップモデルが10万円なら安いもの!と飛びついてしまったのだ。
個性を買う。
XM3は機能面で現状かなり高性能なノイキャンと外音取り込みを持ち、音質もBluetoothにしては無難に楽しめるが、モノとしてはチープな素材感で、時々聞こえる可動部の音も耳障りだ。聴かせる曲にこれが得意!というものはない印象。
対してB&Oには過去最高お気に入りのA8という1.5万円ほどのイヤホンの思い出があった。こんなに気持ちの良い音を聴かせるオーディオ機器には出会ったことがなかったし、その後何万円のヘッドホン、スピーカーと渡り歩いても、これを超えるものには出会えなかった。もちろん、傾向が違うのでそれぞれ楽しめたが、音の良さはスペックだけで決まらないということを教わったイヤホンであり、ブランドだ。
お気に入りのA8と聴き比べるためにイヤホンパッドを購入した。これがないと低音がスカスカになってしまうが、このタイプ実はもう手に入りにくい。探し回って百均のセリアでようやく見つけることが出来た。感謝。

B&Oの音作りについて以下記事から引用するが
Bang & Olufsenのスピーカーの音がよかったと言われても、悪かったと言われても、同じようにがっかりすると話す。それはコンテンツではなく、機材のほうにリスナーの関心が向かっているためだ。逆に「この曲をこんなふうに聴いたのは初めてだ」ということを目指して製品の開発をしているという。
という姿勢が素敵ではないか。結局は感覚なのだ。もちろんこれが自身にピッタリ来ないことだって考えられる。しかしB&Oにはこの機器でこういう音を聴かせたいという個性があるのだ。
自分の気に入ったものを思い返すと、デジタルカメラも高性能なCanonより個性的なSigmaが好みだったりする。模範的社会人より個性的な人と話すほうが面白い、みたいな話だ。
スペックではなくBang & Olufsenの音を楽しむ。もちろん思い出のA8の音を期待した面もあった。
価格相応の良いものを知る。
良いものを作るには良いものを知る必要がある。自分自身がある程度見分けのつく分野だからこそ、質の違い、体験の違いを実感できるだろう。普段触れているものが良質であれば、自然と作るものの質も上がる。自分がOKを出す基準が変わると思うのだ。

造形の美しさ
まるでCGのような高精度の造形に驚く。可動部の伸縮、回転もスムーズで、ケースから取り出して即、高級感を実感させてくれる。手触りからして一般的なプラ素材ヘッドホンとは別物であることが伝わってきた。

イヤーパッドはマグネット着脱式
消耗品となるパーツは簡単に着脱可能になっている。工具を使ったり、力任せにパキッなんてことも無し。もちろん日常使用で勝手に脱落しない加減に。


快適なダイヤル操作
左のダイヤルは、『ノイズキャンセル強~弱~なし~外音取り込み弱~強』の順に、右のダイヤルは音量の調整になっている。
右のスイッチは電源、上までグッと押し込むとBluetoothのペアリング。左のスイッチはiPhoneのSiriを呼び出し。
よく使う操作を物理ダイヤルやスイッチにしているのがとても良い。
また、右のロゴ付近に触れることで再生と停止、左右スワイプで曲送りが出来るタッチパッド操作も用意されている。

付属品
ケースの上部に有線接続用ケーブル、充電用USB-Cケーブル、航空機用デュアルジャック変換アダプタが、それぞれ本体カラーに合わせたB&Oロゴ入りで収納され、布巻きの上質なケーブルはレザーバンドでまとめられていた。高級機はブランドファンを喜ばせるのが上手い。
実は最初ここに気付かなかった。ケースがあまりに上質で、さりげない蓋をされているものだから。個人的にケーブル類は別売りでも当然くらいに思っていたが、上質なヘッドホンに一般的なビニール袋入りの黒いケーブルを挿させては興が醒めるということだろう、さすがの気配りだ。 
音
得意な曲はとても上質に、しっとりと聴かせる。これが好みに合致すれば感動して手放せなくなるだろう。試聴する機会がなければ想像するしかないが、客層は公式の写真から伝わってくる通り10万円のヘッドホンをXM4の何台分だとかAirPodsMaxより高いとか言わない層だ。若々しい音楽を楽しみたいなら設定を変えることになる。

アプリで設定
私も最初A8に近い音になるよう自分で設定を調節したが、これでは期待の押しつけだ。こういう音を聴かせたいという『最適』セッティングで化けるような曲を探して楽しむうちに、自分のセッティングでは音が軽く物足りないように感じてきた。最適はやはり最適なのだ。
満足
こうして久しぶりにブログを書かせるくらいには満足度の高い買い物だった。そうそう、SonyやBoseと比較されがちなノイズキャンセルもXM3と言うほど大差ない。AirPodsProのノイキャンに満足できるならもっと期待していい。ノイキャン独特の感覚を嫌う人もいるが、レビューによると他社よりずっと快適だそうな。
迷っている人の背中を押すのが趣味なので、検索でたどり着いたなら手にしてしまえばいいじゃない。 と言っておこう🎧
Blender2.8対応の本が出たよ!
本日9月20日発売になりました、『無料ではじめるBlender CG アニメーションテクニック ~3DCGの構造と動かし方がしっかりわかる 【Blender 2.8対応版】』という本を書かせていただきました。今日はこの本のご紹介!
目標は誰も脱落しない本
本書は私にとって2冊目の著書となります。前著「Blender CG イラストテクニック」は、技術に難しい/簡単を決めつけずにフラットに扱った、末永く活用できる本に仕上げています。しかし今回の執筆では、簡単なところから足場を固めて次へ進む、読み続ける限り誰も脱落しない本を目指すことにしました。
なぜかといえば、Blenderが2.8となり、見た目も変わって、とても多くの注目を集めたから。他のCGソフトから移行を考えている方、Blenderに何度も挫折して、UIが一新された今度こそと挑む方、Blender2.7シリーズを使っているけど、2.8は変わりすぎたから様子見しているという方、今まで3DCGとは無縁だった方(VRChatのアバターを作りたいとか)、もう本当に多くの方々がBlenderに注目しているのを感じていました。
(その後、有名各社がBlenderを支援するという話題で盛り上がりましたが、その頃にはほとんど書き上がっていました。笑)
特にリアルタイムレンダラーEeveeの登場と、ユーザーインターフェースの変化は大きく、従来の右クリック選択という独特の操作から、一般的な左クリック選択へと変更されたこともあり、使いたい理由と、これなら自分にも扱えるようになったんじゃないか、という期待感が揃ったわけです。
となれば、これを裏切らない入門書が、大急ぎで必要になります。
『Blenderアニメ本ゲーム式』

本のタイトルが決まるまで、ずっとこの名で呼んでいました。今回の目標は、できるだけ誰も脱落しない、いつのまにか一通りの操作ができるようになる本です。『決して単純ではないのに、楽しんでいるうちに誰もが自然と身につく』といえばゲーム。それはどうしてだろうと考え、本書を書き始めるときの企画として、ゲームのように『ひとつ学び、自分で考えて応用することで身につけ、その上に出来ることをまた一つ増やす。』というカタチを提案しました。
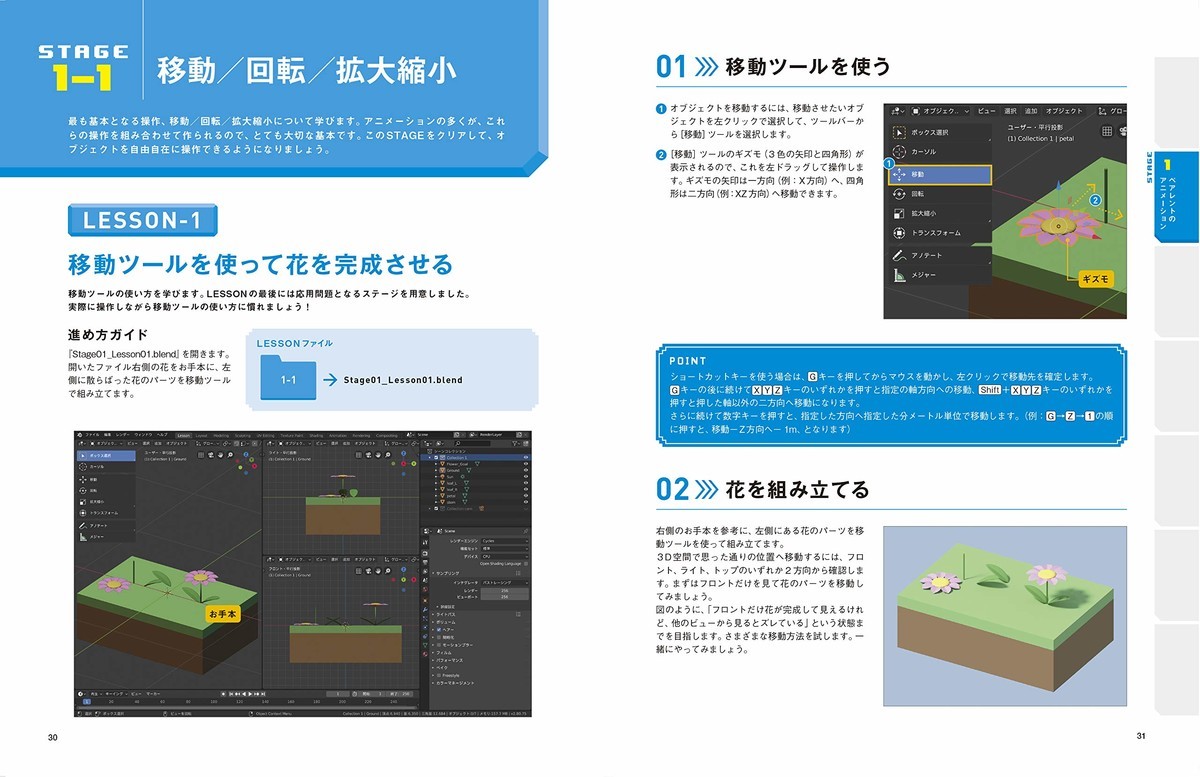
なので本書では、一章やChapter.01といった呼び名ではなく、Stage1-1と呼び、Lessonで学び、Challengeを自分の力で達成できたらStage1-1はクリアーだよ!という形を取り、学習する順番も詳細に決めています。
また、BonusStageやExtraStageは、ゲーマーに馴染み深いワクワク感を用意したくて、必須ではない知識をBonusStageに、アニメーション以外の知識をExtraStageに、それぞれ記しました。紙の本ではDLCというわけには行きませんので、最初からシーズンパスが全部入りです。(笑)
『〇〇だけ』学ぶステージ

本書では、ほとんどのStageで予め用意されたシーンファイル(.blend)から学習を始めますが、たとえば、Stage1-5で使うファイルには、Stage1-4までで学んだことは設定済みになっています。これは、各Lessonで学ぶことをひとつに絞るために考えたルールです。
学ぶべき新しいことはひとつだけ。これなら難しくなく退屈すぎず、理解しながら次々進めていけそうですよね。でも各ステージの最後にはChallengeというボスがいます。ここはいくつかのLessonで学んだ事を覚えていなければ、クリアーすることは出来ません。なので各レッスンでは、何のために、どういう事をしているのか、応用したらこんなことが出来そう!と考えながら進める必要があるわけです。
考え、理解する余裕を作るために、「〇〇だけ学ぶ」ステージをデザイン。これが本書の特徴です。
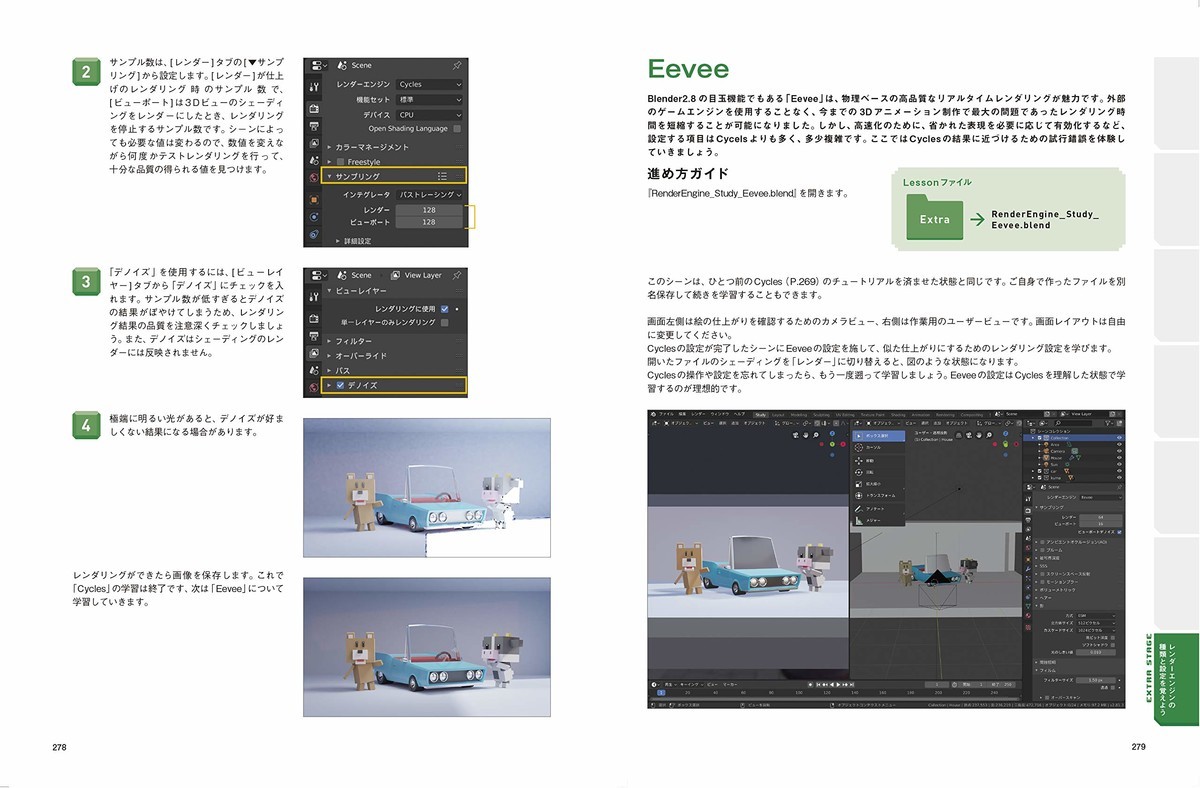
新しいレンダリングエンジン『Eevee』

本書はタイトルからも分かる通り、アニメーションに力を入れた本です。しかし、Blender2.8ではUIが大きく変化したため、アニメーションだけ紹介したのでは作品を仕上げることが出来ません。
前著でもレンダリングには重点を置いて紹介しましたが、Cyclesも当時から進化し、話題のリアルタイムレンダラーEeveeも搭載され、さらにモデリングなどの作業時にも使われる軽量なWorkbenchも追加されたため、これらをしっかり紹介する必要があります。EeveeはCyclesの基礎なしには使いこなすのが難しいため、ExtraStageとしてレンダリングやマテリアルについて、基礎から順に学べるようにしました。
ExtraStageでは、モデリングについても最初の一歩を踏み出すのに十分なチュートリアルを用意しました。これはBlender2.8のUIでどのように操作するのかを一度体験することで、学習の恐怖感を取り除くのが目的です。前著で多くのページを使って解説した機能は、いずれもBlender2.8に引き継がれています。合わせて読んでいただければモデリングについても理解が深まることでしょう。
SNS用ハッシュタグ #箱うし本
ゲームの進捗や、嬉しかった場面、面白かった場面はSNSで共有したくなりますよね。他のプレイヤーがいることで遊ぶ意欲につながることもあります。そこで本書では、『#箱うし本』をつけてアップしよう!と提案しました。
積んでないぞ!ここまで進んだよ!このやり方知らなかった!なんてことから、もうそんなに進んでる人いるの?!っていう追い風にもなりそうです。ゲーム同様、用意された方法だけが遊び方じゃないので、思いもよらないような画像や動画が見られるんじゃないかと楽しみにしています。
できるようになるって、楽しい
私は最近、VRChatのアバター作りを楽しんでいます。ほんと数日前に始めて、人に教えてもらったり、インターネットで調べ回ったり、山盛り失敗する日々ですが、超楽しいです!気づけば朝からパンしか食べてない、そんな勢いでハマってます。
新しいことを始めると、Twitterで自分に集まってくる情報が変わってきます。今まであまり興味がなかったスタイルのモデリングも、そのスゴさが解るようになってくると見え方も違ってきました。
好奇心が刺激されると、繰り返しの日々がガラッと変化してきますよね。Blenderを学ぶことでもまた、その体験ができることと思います!そして本書にはアバター作りにも欠かせないボーンとウェイトについてのステージもありますし、Blenderを使えるようになったら、楽しい使いみちのひとつの候補になると思います、VRChat。(笑)
・・少し脱線しましたが、皆様のお役に立てるよう、たくさん工夫して書いた本です。ぜひ全ステージクリアーして、あなたもリリース前のデイリービルドで新機能を試すようなアツいBlenderユーザーの仲間入りしてください!たーのしーい!
Blender CyclesとEeVee、より高速で美しいレンダリングへ
Blender Advent Calendar 2018 12/21の記事ですよ。
今日は、Blender2.8に搭載されるリアルタイムレンダラーEeVeeについて、実用のコツを紹介しますね。Blender2.8はまだベータ版だから変わる可能性大だよ。
今までリアルタイムの恩恵を得るには、「ゲームエンジン用に出力して、あっちでめんどくさい学習コストも高い設定を山盛り行って、ようやく」が現実だったわけですが、これを統合3Dソフト内のレンダラー選択肢に内包してしまったのが、Blender2.8の魅力の一つです。なんとCyclesとEeVeeは使うマテリアルが同じ。最高。
いちばん大事な話から書きますが、EeVeeがすごいのは、その機能だけじゃなく、「Cyclesで設定した美しいライティングを元に、EeVeeでそれを再現する。」という手順が踏めるところです。最初から妥協の多いリアルタイムレンダラーで絵作りしてたら、仕上がりはレンダラーに引っ張られます。しかしEeVeeなら、Cyclesで作った目標と比較しながら作り込めるため、可能な限りプリレンダーに近づけることが出来るのです。
CyclesとEeVeeの見分けつきますか?
それぞれHDサイズで、Cyclesはおよそ25分、EeVeeはおよそ13秒かけてレンダリングした画像です。


見分けクイズの正解は
見比べのポイントは、床板の質感です。Cyclesはレンダリング時に超高密度に細分化してDisplacementMapで凹凸させているのに対し、EeVeeではNormalMapを使用したので、木の板の厚み感に差が出ています。答えは上がEeVee、下がCyclesです。
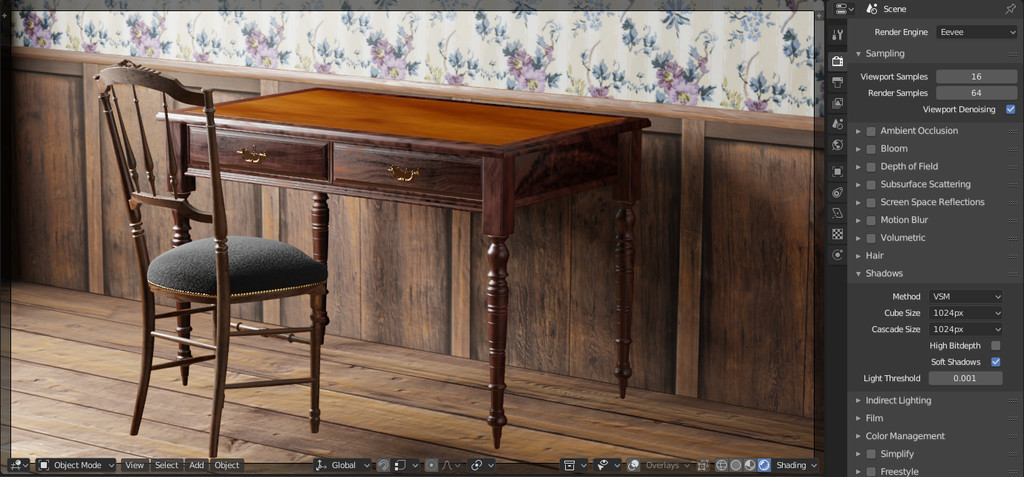
EeVeeでCyclesに迫るポイント
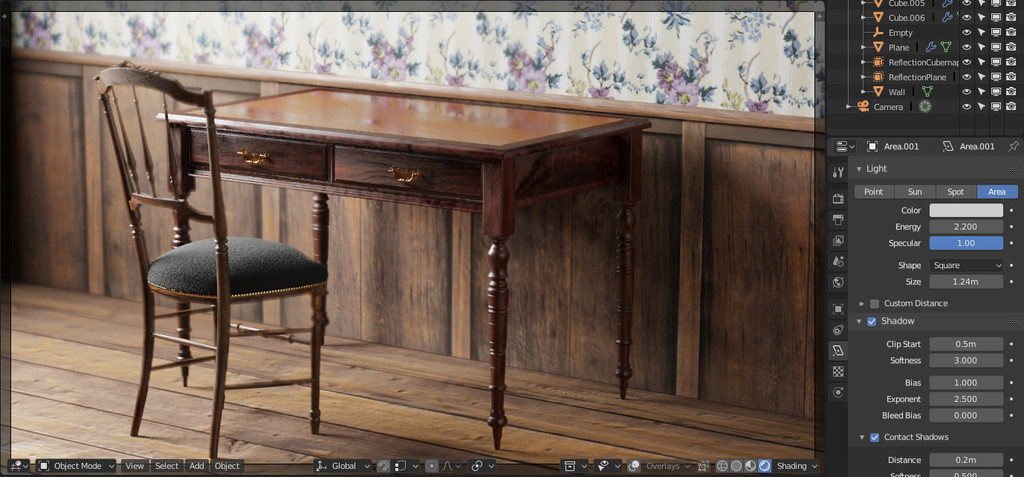
EeVeeの設定には、初期設定から変更するいくつかのポイントがあります。このシーンの再現を行いながらポイントを見てゆきましょう。

・Cycles用のセットアップから、レンダラーをEeVeeに切り替えた状態です。EeVeeでは初期設定が非常に軽量なセッティングになっていますので、ここから必要な設定を追加してゆきます。

・影のボケ(Shadows>Soft Shadows)と、間接照明の計算(Indirect Lighting>Bake Indirect Lighting)を行いました。影をぼかすと、接地箇所の影がほぼ見られなくなりましたね。
・間接照明を使うには、Add>Light Probe>Irradiance Volumeを追加して、設定したい範囲を覆います。

・鏡面反射(Screen Space Reflections)を入れ、Half Res Traceのチェックを解除(透明なものがあればRefractionにチェック)、さらにエリアライトのContact Shadowsにチェックしてボケ加減の調整を行いました。仕上げに被写界深度(Depth of Field)も有効化しています。反射によって 質感が再現されたのと、接地箇所の影や、引き出し付近の影も再現されています。
・高精度の反射を行いたい箇所には、Add>Light Probe>Reflection Cubemap(またはPlane)を追加し、適切な位置、大きさ、Clipping設定など行います。
・これで最初に紹介した比較画像の出来上がりです。操作中は、一部の再現にビューポートサンプリングのため「じわっ」と1秒未満かかりますが、ほぼこの品質で通常操作が行えます。もう誰もBlenderを止められない。
Cyclesデノイズが高速化するD-NOISEアドオン
以前、Cyclesに優秀なデノイズが搭載された記事を書きましたが、
なんとこれよりも高速に動作する、AIが云々(すごそう!)なデノイザーAddonが無料でリリースされました。Addonを追加したらOptiX Binariesをインストールするボタンが表示されますので押しましょう。使い方に迷うことはないと思います。
D-NOISE: AI-Accelerated Denoiser – Remington Graphics
ただし、環境に注意。
ということで、Macは残念、GeForce以外は残念。本気のCGマシンはGeForce積んだWindowsがまだまだ主流のようです。

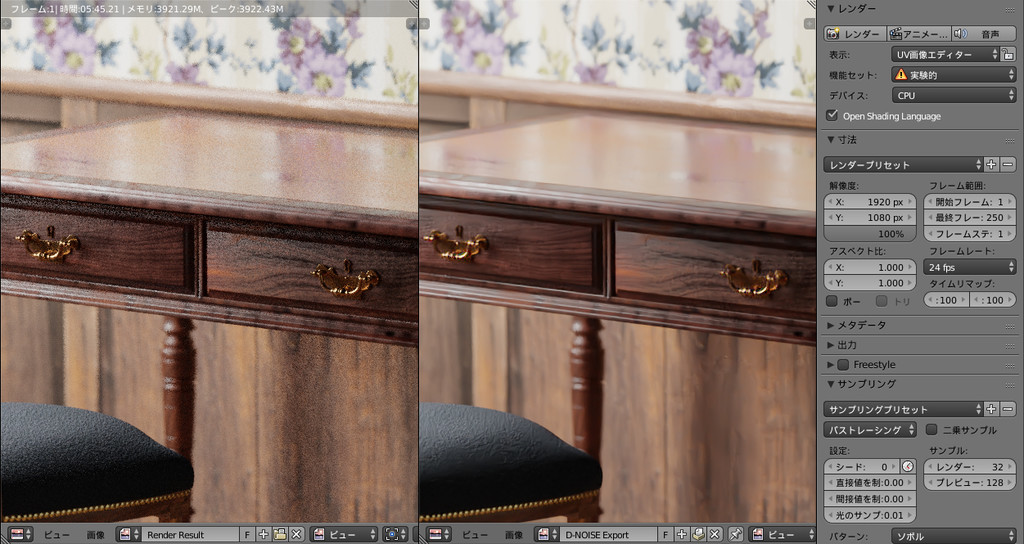
で、これが実力。 ノイズの見比べなので、クリックして拡大してどうぞ。
わかりやすく、レンダーサンプル32という冗談みたいな設定にしましたが、D-NOISE結果(右)はなんとスッキリ。AIヤバイ。もちろんシーン次第で必要サンプル数は違います。
D-NOISEのデノイズはレンダリング後に行われるため、標準デノイズのようにレンダリング時間を伸ばすことはなく、レンダリング後のデノイズ処理もほんの2〜3秒です。おまけに標準デノイズと違ってGPUレンダリングしてもOK。さらに高速化しますね。EeVeeではクオリティ的にどうしてもダメで・・という映像も、Cycles+D-NOISEでバッチリです。
ただし、標準デノイズもD-NOISEも、輝度ノイズは大のニガテ。白点がぼやけて広がっちゃいますので、白点ノイズが出るようなら、光沢フィルターの値を少し上げましょう。
止まらない知識欲を満たせ!
最後に電子書籍のご紹介。今年はGOROmanさんのマッハ新書ブームに乗っかって、技術書をいくつか執筆しました。書店売りの本はほとんどが入門者向けですが、これらは趣味で作られた技術書なので、「今アツい尖った内容で、手短に要点だけ」伝える本になっており、作る側、読む側共に無駄が省かれ、執筆も習得も短時間。マッハで学べます。よろしければ、こちらもぜひ。
・ライティングがイマイチわからない、Cycles使ってもそんな綺麗に作れない、というあなたにはコチラがおすすめ。
・テクスチャーを貼るためにUV展開とかめんどくさい、凹凸のちょうどいいテクスチャーが作れない、SubstanceDesigner挫折した、そんなあなたはマストバイ。
大丈夫、和牛先生の攻略本だよ⭐️
おわりに
Blender Advent Calendar 2018 の記事として、ひさしぶりのブログでした。BlendxJPに2年連続参加してお話ししてきた話もいずれ書きたいと思います。それではまたお会いしましょう。HappyBlending!!!
明日は、Hayashihikaruさんの番です。
Blender2.79のレンダリングがすごい。
Blender2.79 TestBuild1が出ていたので、Cyclesレンダーの魅力的な新機能をテストしてみましたよ。

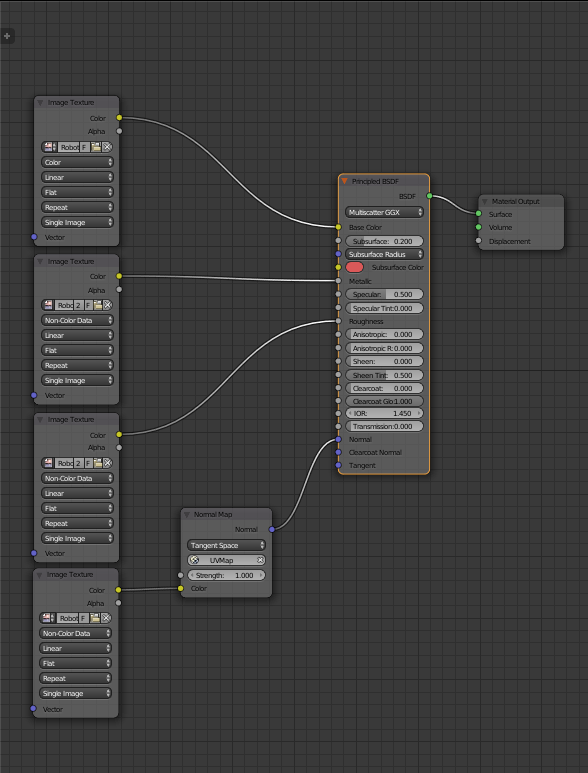
Principled BSDF
これは今までMixShaderなどを使って組み立てていたマテリアルを、ひとつにまとめて数値を操作するだけになったもの。これで実現できる範囲ならこれでOK!SubstancePainterで作ったテクスチャを親和性が良くなったのが最高。これまでは自力で組む複雑なノードが必要だったのです。ほら、こんなにスッキリ!


Denoising
CPUレンダリング、500SamplesでDenoisingしたら 1000×1000pixelで10分未満。早ーい!きれいー!

レンダリングにProgressiveRefine(画面全体を徐々にサンプル数上げていく設定)は使えないよ。レンダリング終了したブロックに囲まれたらデノイズされる、という仕組みみたい。このノイズが消えるんだからスゴい!従来のぼかしてごまかす系とはわけが違うよ!

これまでのやり方で最速だったGPUレンダリング、Denoisingを使わずGPU(GTX1070)で同等にノイズが消えそうな10000Samplesを仕込んだら、6時間かかりそうだったので、1時間2000Samplesでキャンセル。まだまだノイズだらけ。

PrincipledとDenoisingの組み合わせが強力で、ノイズの消えにくいGlossyもSSSもDOFもきれい!反射ノイズ対策もいらない! あと室内レンダリングにも効果てきめん。
Denoising前のノイスが荒すぎると、各所に不自然な模様や影が出てしまうので、触ってみた感じ、500Sampleは確保したほうが良さそう。
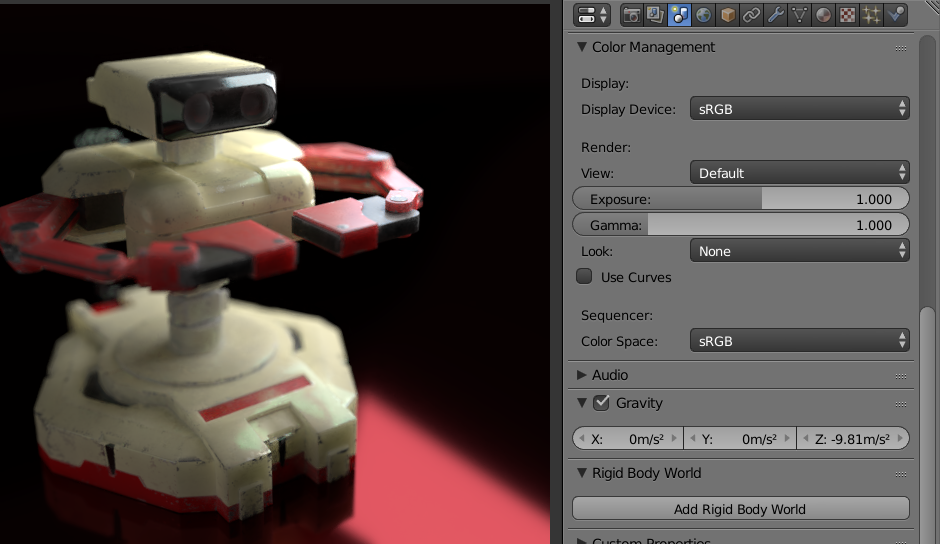
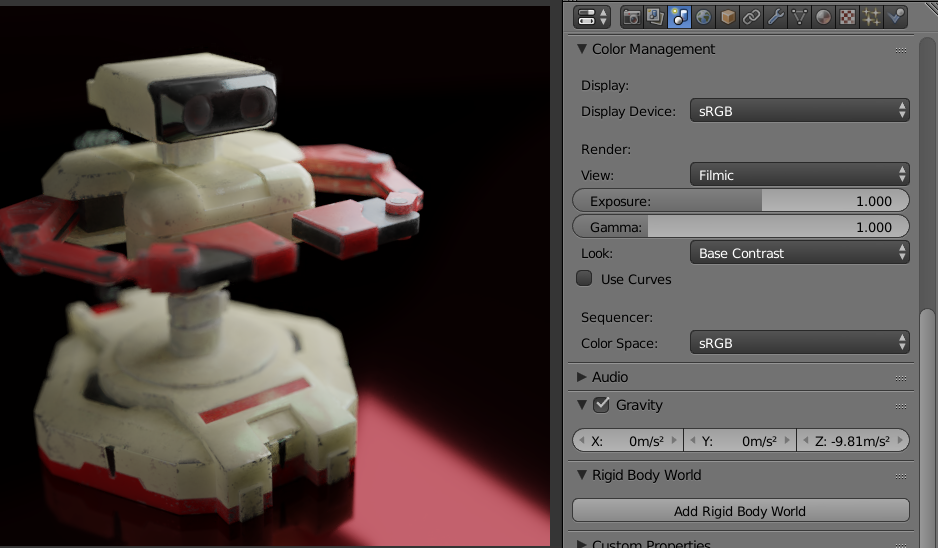
Filmic
カラーマネジメントにFilmicが標準装備。同じレンダリングだけど、上が従来ので、下がFilmic。従来は光の強い部分がすぐに白飛びしちゃって写真や映像をリファレンスにした再現が困難だったんだけど、Filmicになって現実的な強い光が使いやすくなったよ。

英語のサイトや動画で勉強するとわかりやすーい。我らの味方BlenderGuruにも良い記事があるね!
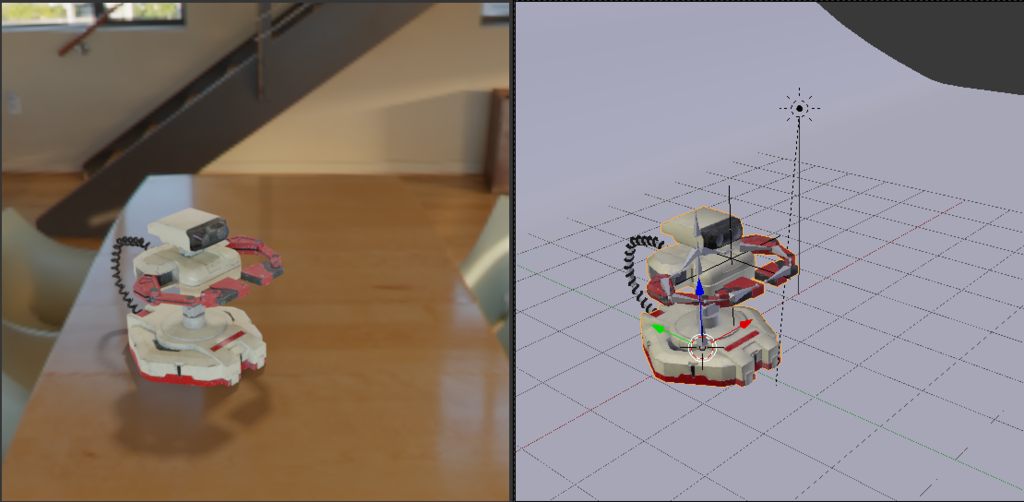
ShadowCatcher
カメラトラッキングが得意なBlenderだけど、実は実写に影を落とすのが難しかった。それがなんとチェックボックスひとつで影受信オブジェクトに早変わり。最高。

正式リリースが楽しみなBlender2.79のレンダリング。操作を含め詳しくはこちら!
Dev:JA/Ref/Release Notes/2.79/Cycles - BlenderWiki
マテリアルやライティングの基礎がわからない?
箱くま本がオススメだよ!
Blender箱クマ本、読み返しのすすめ。
Blender CGイラストテクニック、序盤のモデリング部分で止まっていませんか?
せっかく手にしていただいたのに、ほんの一部しか読まないで終わってしまうのはもったいない! ということで、本書をより深く楽しむきっかけに再度紹介しましょうね。

パラパラめくってどこからでも読める本です。
この本は、「たしか、あのへんに書いてあったはず」と調べて、何年でも使える本です。3DCGを作るための知識はツール操作の他にも幅広く、プロでなければ全て覚えていることは難しいですよね。ですから、忘れたときに思い出せる本が一冊あると便利です。将来バージョンが変わって、ボタンの位置や操作方法が多少変わるかもしれませんが、考え方そのものが変わることはしばらくないでしょう。
ですから、この技術は中級者だとか上級者だとか決め付けずに、こういうことをしたいならこういう考え方、こういう方法がありますよ。と一通り紹介しています。
「こういう形をモデリングするのに便利な機能があったはず」というのも載っていますし、「カメラのボケってどういう条件で強くなるんだっけ」にもお応えします。「影がくっきりしたり、ぼやけたりするの、なんでだっけ」もちろんすぐに思い出せますし、「リアルな質感って、案外少ないマテリアルで表現できたはず…」これを知らないで検索したら、複雑なノードばかり見せられて挫折しちゃうかもしれません。
モデリング以外も楽しいBlender!

もし、ライティングにもカメラにもこだわらなかったら、こんな絵になっちゃうかもしれません。実際、初心者さんは作ったもの全体を画面に収めて、作っていない部分が見えちゃってる事も多いです。これでは「こんなモデルを作りました」という報告にしかなりませんね。

同じモデルを使っても、絵を作ることを意識すれば、テレビを見て夜更かししちゃった箱くまが朝寝坊している様子を、こんなに可愛く描くことが出来ます。
この本、実はモデリングが主役ではなく、ライティングやマテリアル、カメラの設定といった知識を学ぶことで、絵作りを楽しむことが主役です。Blenderでキャラクターを作りながらモデリングを学ぶ本は沢山ありますが、美しいレンダリングに必要となる、写真撮影のテクニックを3DCGに応用する本は他に見かけません。
そこでこの本は、
・同じ3Dモデルでも見違えるようにきれいな絵を仕上げること。
・絵に物語を持たせることで、作品を見てくれる人が楽しめる絵作りを行うこと
が目的となっています。作って楽しい、見て楽しい絵。
とはいえ、これから初めて触る方にはモデリングの知識も必要ですから、半分を割いてモデリングの知識、技術、考え方を養う練習を。残りの半分でマテリアル、テクスチャー、ライティング、カメラについてを書きました。
モデリングの章はプリミティブ以降読み飛ばしても、後半のレンダリング設定を読めば、質感もライティングもカメラも決まって、見栄えのする絵に大変身します。モデリング各章の扉絵では、そこまでに紹介した技術のみを使用してモデリングすることで、「もう自由に絵が作れますよ」という証明をしています。
モデリングの作例を一緒に作っていて、「作例のようにきれいにレンダリングできない」と気付いたなら見る目がある証拠。すぐにページをめくって、後半を読みながらライティングを楽しんでください!きれいに仕上げられる自信が付けば、モデリングはもっと楽しくなります。
焦らず楽しむBlender

「3DCG=モデリングだ!」と最初からモデリング技術の理想を高めすぎると、やっぱりそれは難しいです。独学だとなかなか上手く行かないもんだから、すぐに楽しくなくなっちゃいます。それよりも、楽しい時間を過ごしながら、気付いたら上手になっていた。の方がずっと近道!
自分の好きな絵、笑っちゃった絵、癒された絵、それらは必ずしも技術的に高度で緻密なものとは限らないはずです。すごい!と言われることよりも、楽しいCGを気軽に作って遊ぶのがオススメ。もういちど本を開いて、いろんなページに目を通してみて下さい。まだまだ楽しそうなテクニックを見落としているかもしれませんよ~!
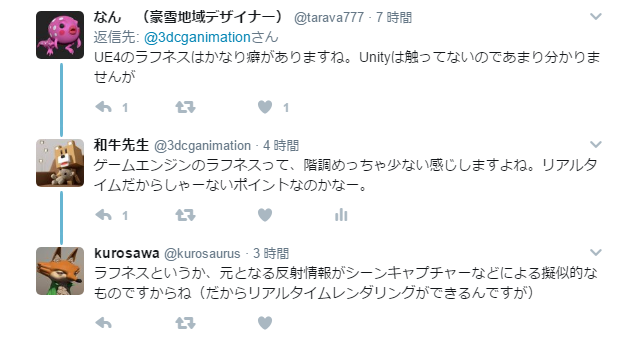
UE4のRoughnessと、BlenderCyclesのRoughness
UE4マテリアルについて、Twitterでこんなやりとりがあったのですが、おたがい勘で話し合ってもあれなので、この機会に検証してみようと思います。

ざっくり用意したラフネス用テクスチャを、メタルマテリアルの平面と曲面にそれぞれ貼って、背景に同じHDRIを使用した、UnrealEngine4とBlender CyclesRenderの比較をします。(カメラや太陽光は目見当で多少のズレがあります)
UE4
UnrealEngine4にラフネスマップを読み込み、貼った状態。

UnrealEngine4にラフネスマップを読み込み、sRGBのチェックを外した状態。

UnrealEngine4にラフネスマップを読み込み、圧縮をHDRに変更した状態。

Blender
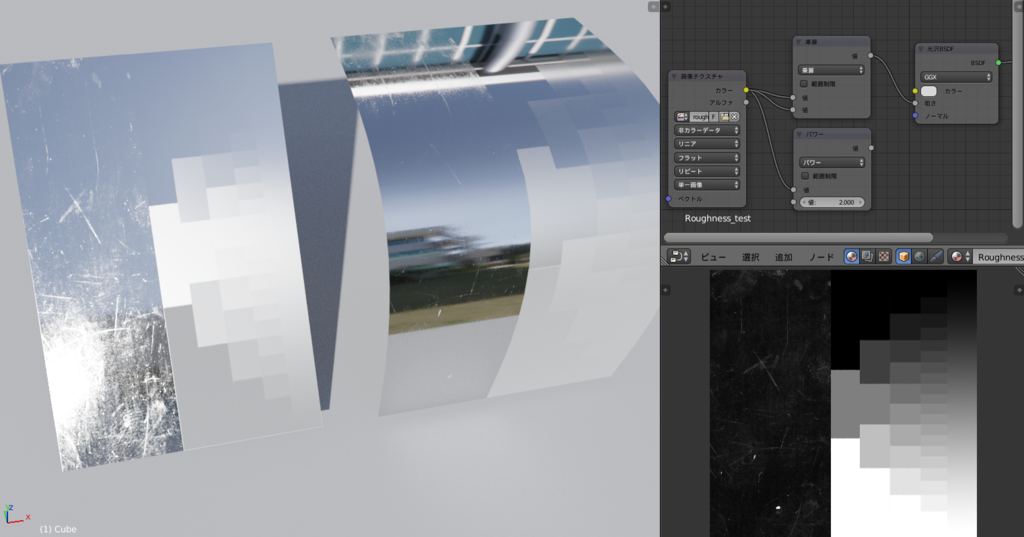
BlenderCyclesにラフネスマップを読み込み、貼った状態。

BlenderCyclesにラフネスマップを読み込み、非カラーデータに切り替えた状態。

SubstancePainter2のラフネスをCyclesで再現する方法を調べてたときに使われていた数式ノード(乗算もしくはパワー、どちらも同じ結果に見える)を使用した状態。

比較した印象
UE4では暗部の繊細な表現が飛んでしまったように見えます。接近することでディテールの存在は確認できますが、このくらいの距離では省略されてしまうようです。ブログの画像では確認が難しいかもしれませんが、UE4では一番右のグラデーション部分にトーンジャンプが見られます(追記:トーンジャンプは圧縮タイプをHDRに変更することで回避できました)。比較画像があると、レンダリングから移行する人がリアルタイムに期待しすぎない、さじ加減が分かりやすくなりますね。
どちらもノードで調整することで、より理想に近づけることが出来ると思いますが、UE4のマテリアルノードでの方法が理解できていないので、今回は触れません。
覚えておきたいメモ
ラフネスマップは、画像そのものの色を映すためのテクスチャではないため、UE4ならsRGBのチェックを外す、Cyclesならカラーを非カラーデータに切り替える必要があります。
今回の比較のため、Allegorithmicのフォーラムで「UE4ではsRGBチェックを外す」情報を見つけたのは収穫でした。
以前もNormalMapで似たような問題に悩まされたけれど、こういう情報は現場の方々の「知っていて当然」という知識であまり表に出てこない。
これをまた忘れたときのためにブログ書きました(笑)
最後に
Cyclesのマテリアルやライティングを勉強するなら、