MarvelousDesignerとBlenderでサンタ服を
Blender Advent Calendar 2016
まいにちBlenderの記事があがって楽しいAdventCalender、
最後まで12月25日が空いていたので、いただきます!
せんでーん!
今年ははじめて技術書を書かせていただきました。
好評いただき、多くの方の「実際に作ったもの」を見られてとても嬉しいです。
そんな記念の年なので、Blender Advent Calender参加したいと思います。
趣味のBlogなので、そう簡単に真似出来ないやつ行きますね(笑)
今回のネタ。
3DCGで服を作ろうとする場合、悩みのタネになるのがシワ。
イラスト調ならシワのテクスチャを描かねばなりませんし、リアルな感じならクロスシミュレーションを行うか、シワをスカルプトするか、あるいはポリゴンモデリングで丁寧に。いずれにしても難しい工程です。
そこで今年新たな手段として、MarvelousDesignerというソフトを導入しました。
これは、型紙を描くことで、高度なクロスシミュレーションを行い、モデル・アニメーション化できる専用のソフトです。
操作方法自体はそれほど難しくなく、チュートリアルビデオを数本まねすれば操作できるようになってきます。ただし!我々CG専門の人間にとってのハードルは型紙デザインの方です。CGの専門学校でも家庭科の授業が必要になるかもしれません(笑)
インターネットで型紙を検索して、なんとか身体に合わせようと試行錯誤していた頃の箱くまスーツ、全然ボタンが留まりませんでした。そのくせ肩周辺は生地が余ってシワだらけ。こりゃ本当に勉強しないとダメだ!と本屋をめぐる旅へ・・

-
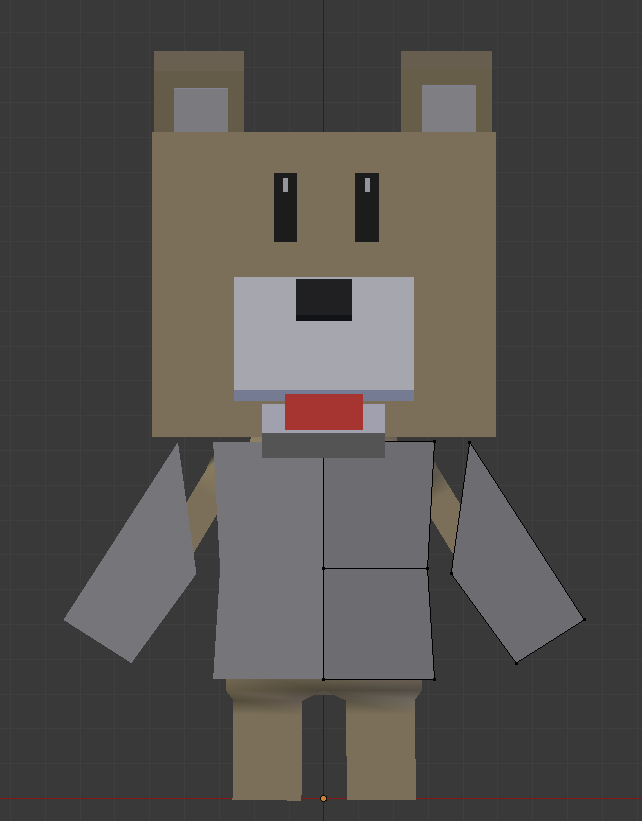
しかし今回は本を読んでいるので、浅いなりに知識があります!あと「身体が箱なんだから、型紙も箱になるように作らないとダメじゃん!」とアドバイス頂いたのを反映したりで、いい感じのサンタ服になりました。箱くまかわいい!

-
これをBlenderに読み込んで、レンダリングすると超かわいい!メリークリスマース!

-
赤い布のマテリアルは、ベルベットBSDFとディフューズBSDFのミックスです。シンプルなノードで良い質感出るので、BlenderのCyclesはほんと最高。

-
ちなみに、ベルベットBSDFをそのまま使うとこんな感じ。高級感が出過ぎて夜のアヤシイ気配ただようので、落ち着けるのにディフューズBSDFを使ったわけです。

-
で。このままじゃBlender Advent Calendarっぽくないので、Blenderでも真似してみましょうね!
Blenderでクロス縫合やるよ。
平面で型紙つくりまーす。

-
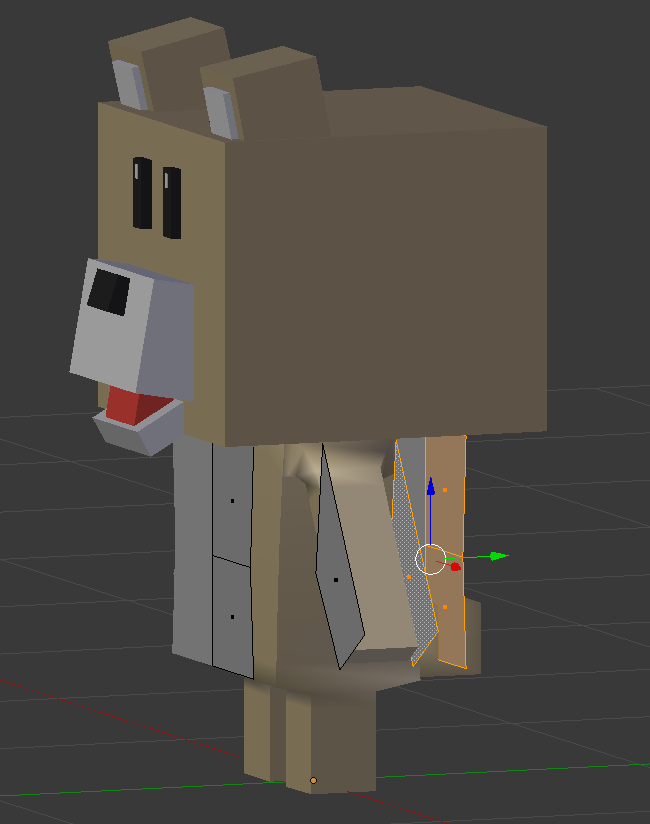
Shift+Dキーで複製して背面にしまーす。
身体の厚みに応じて近い場所に移動しまーす。

-
ポリゴン細かくないと変形できないので、Wキーから細分化しまーす。
半分しか見えてないのはミラー使ってるからでーす。

-
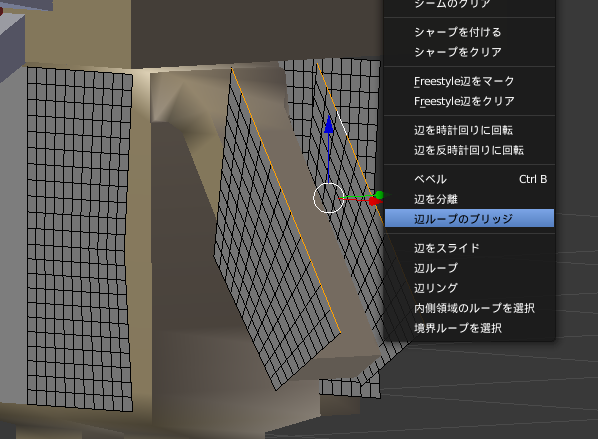
縫合したい辺どうし一対を選択して、Wキーから辺ループのブリッジしまーす。

-
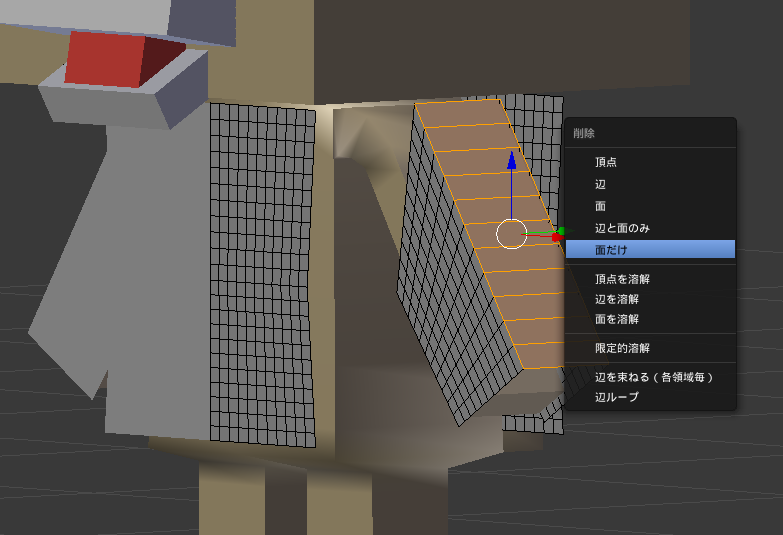
出来た面からXキーで「面だけ」削除しまーす。

-
この「辺だけ」で繋がっている場所が縫合されまーす。
もうひと仕事。
頂点グループをひとつ作成しまーす。
縫合したい辺を選択して「割り当て」ボタン押しまーす。

-
縫合したい辺全て同じ作業を行いまーす。
面を削除する前に割り当てボタン押すと再選択の手間が省けて効率的。

-
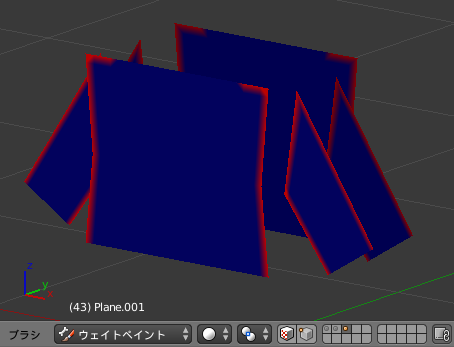
ウェイトペイントで確認すると、頂点グループはこんな感じ。

-
キャラクター本体にはコリジョンを付けまーす。

-
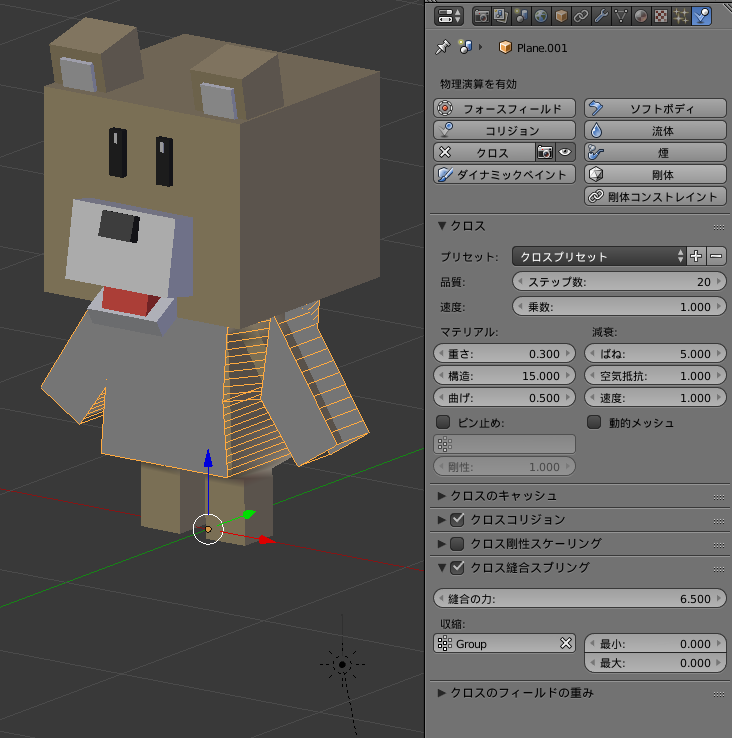
服にはクロスを付けまーす。
「クロス縫合スプリング」にチェックを入れて、収縮にGroupを選択しまーす。
品質の「ステップ数」足りないと思うので、PC性能と相談しつつ数値上げまーす。
「縫合の力」も0で上手くいかなければ、要調整でーす。

-
最初のフレームからアニメーション再生するとクロスシミュレーションされまーす。
すごく残念。ぴちぴち。

-
これは脇の分の生地が足りていないので、横に広げて再計算してみまーす。

-
それっぽい!

でもね・・・
普通にポリゴンで服作ってー。

-
普通にクロス使うだけのほうが、簡単で出来も良いねー!

と、いうわけで。
楽しいクリスマスと、Blender漬けの良い年末年始を~!

Blender CGイラストテクニックのP.32補足
【無料で始める Blender CGイラストテクニック】のP.32、「5.ライティング~光源を考えよう~」の図と文章が分かり難いかと思います。

取り急ぎこちらで訂正します。ごめんなさい!
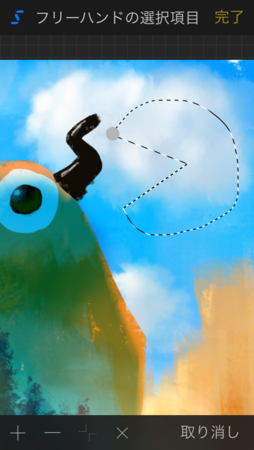
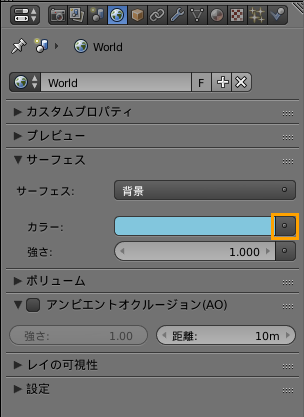
単色で空の色を選ぶ
標準ではグレーの単色が選択されています。[▼サーフェス]-[カラー:]右の色(グレー)をクリックして、好きな色に変更してみましょう。ここで設定した空の色は、次の「レンダープレビュー」や「レンダリング」を行った時に反映されます。


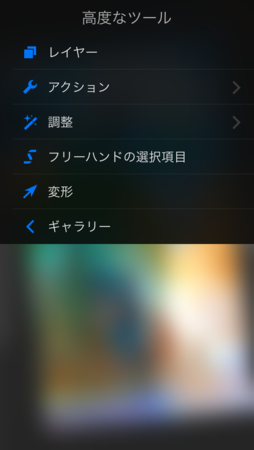
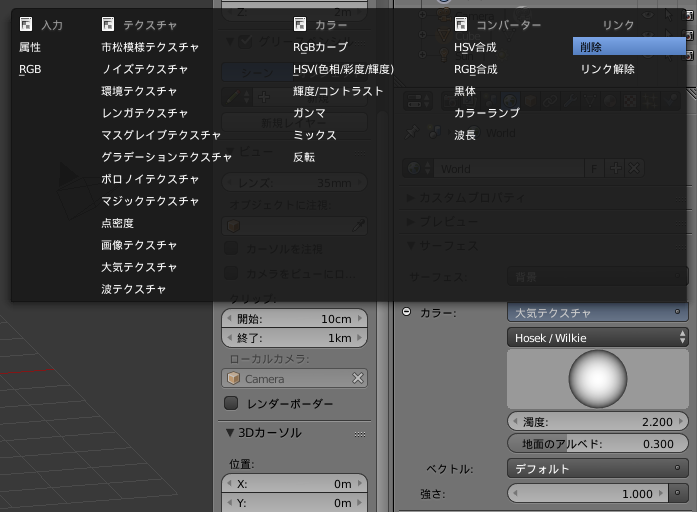
「大気テクスチャ」を使用する
[▼サーフェス]-[カラー:]右のボタンから「大気テクスチャ」を選択すると、空のグラデーションを表現できます。


大気テクスチャを解除したい場合には、「大気テクスチャ」をクリックして「削除」を選択します。

大気テクスチャについては、P.215でも解説しています。
Blender CGイラストテクニックのカバーメイキング。
本日7月13日は【無料ではじめるBlender CGイラストテクニック ~3DCGの考え方としくみがしっかりわかる】の発売日。ということで、皆さんに見つけてもらう目印になります、カバーイラストのメイキングでも書こうかなと思います。
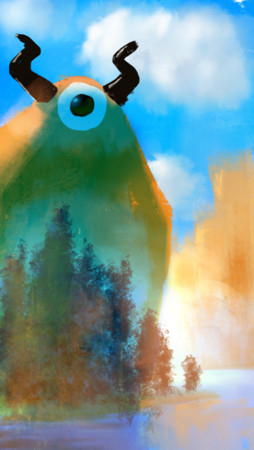
ラフスケッチを描く。

これが最初のラフスケッチ。通勤時間を利用して、iPadProのProcreateで描きました。「みんな、自分の作りたい絵を描けるように」という思いを、リビングで自由にのびのび飛び回る小さな飛行機として描きました。
書籍名や著者名など入る場所を想定して、情報量を減らしておきます。
背景にはチャプター02の扉絵を使いますので、必要になるモデルは飛行機と、不足があればテーブルの上の物です。
おもちゃの飛行機ということで、絵ではサラッと描きましたが、モデリングするには資料がほしい所です。おもちゃのデザインってとても洗練されているので油断なりませんし、飛行機好きな方に「なんじゃそりゃ」と言われるのも切ないですからね。
資料を検索する。
さっそく検索して、好みのシルエットの玩具や
http://hokuohkurashi.com/?pid=39612209
自作っぽいステキな造形の模型を発見。
http://blogs.yahoo.co.jp/a6m2bkm251/58089540.html
さらに実機で可愛いのが!

デザインする。

まず形を知るためにスケッチをします。そして徐々に自分のアレンジを加えてゆく。全体のバランス、デフォルメ加減であったり、翼の形であったり、タイヤ周りをどうしようか、乗り込む部分をどうしようか、などなど。たくさん絵に描くと、形が頭に入ってきてモデリングの時も迷いがなくなります。目で見るのではなく、手で見る。という感じです。
モデリングする。

そんなふうに再構築・モデリングしたのが、この飛行機。デザインした絵や形だけでなく、やはり作るときにも資料を観察するのが大事です。実際に飛んでいる絵にするので、玩具っぽさとリアルさをうまく融合すべく、部分的に細かいディテールを入れました。
シーンを組む。

まずは配置してみます。別のファイルから読み込むには、舞台のファイルを開いた後に、「ファイル>アペンド」で飛行機や箱クマの.blendファイルを選択し、Objectフォルダの中から必要なオブジェクトを全て選択し、「ライブラリからアペンド」します。
配置できたら、仮レンダリングで問題点を見つけ、姿勢などを見直していきます。Ctrl+Bで部分レンダリングできるので、狭い範囲だけを素早くレンダリングします。(解除はCtrl+Alt+B)

ポーズや飛行機の姿勢、それに光源の向きも変更しました。翼がエンジンカバーに重なっていたのも修正。悪くないので、いちど全体をレンダリングして画像を保存しておきます。少し時間を置いて見なおしたり、改善策を試してから、本当に良くなったのか見比べたりするためです。

グラスの配置や色を変更することで、主人公がより目立ち、奥行き感も出るようにしました。プロペラの向きも変えて、顔に重ならないように。

さらにカメラを少し傾けることで、スピード感を演出します。地平線が傾いたその不安定さにより、見る人は迫力を感じます。

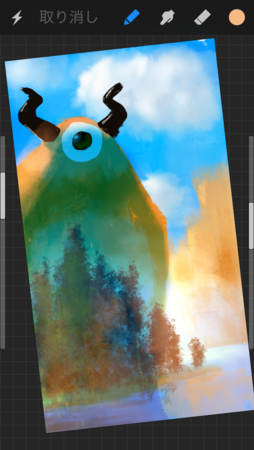
絵に暗い部分がなく、全体的に締りがないので、改善案をペイントしながら考えます。上部には書籍のタイトルが入るので、奥の壁などは情報量の少ないままでOK。
室内全体が明るいため、映り込んだ景色も単調になってしまっているので、奥に部屋やキッチンがあって暗い状態を想定した映り込みを描き足しました。また、テーブルの上の隙間が多いので、アメを配置しました。

暗い部屋の映り込みと、アメを転がした状態です。包装のデザインは後回しにして、まず全体を見ます。あと、印刷時のトリムで絵の周囲が切り落とされるのを警戒し、塗り足しの分だけカメラを引いています。

ここで、先に送っていた画像を元に、カバー案が送られてきました。左下の空間に文字が入り、アメが無くてもバランスの取れた絵に仕上がることがわかりました。トリムについても、デザイナーさんが上手に仕上げてくれているので、カメラ位置を戻して、アメを削除することにしました。
仕上げのレンダリング。

これを印刷用の大きなサイズで、ノイズが無くなるまでレンダリングしたものです。GTX780を使用して50時間少々かかりました。この間、Windows10の自動更新やスリープ、再起動などを徹底的に阻止しておかなければなりません。
また、画像はOpenEXR形式で保存し、PhotoShopフィルターのArionFXを使用して、トーンマッピング(色調整)と僅かに残ったレンダリングノイズの除去を行っています。
のちに、細口ポットの先端がチャプター02の作り方のままでカクカクな事に気付き、そこだけ作り直してレンダリング、合成しました。
プルーフ(校正刷り)のチェック。

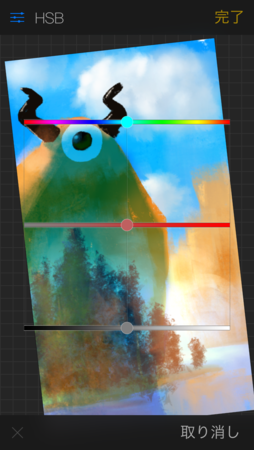
PCで見たものと印刷とは、どうしても色が変わってしまいます。「背景のねずみ色が印刷すると暗く見えるので、白めに調整したら明るく透明感が出ませんか?」という修正チャンスを頂けたので、改善策を模索します。
アドバイス頂いたとおり明るめにすると、室内として違和感が出ました。どうやら原因は他にある様子。そもそも赤みのある色温度で、となりのオレンジ色、明るいグリーンとの相性がとても良かったこのカバー。赤みが落ちてねずみ色に見えるのが原因のようです。試しに赤みを足して本来の色に近づけると、同じ暗さでも沈んだ印象にはなりませんでした。
そこで頂いたプルーフをスキャンし、画面上の色を、目で見ている色へと調整。ここから本来の色に調整した調整レイヤーを印刷用画像に足して、赤みの増した画像で再チャレンジしました。
そして書店へ。
書店に並んだカバー画像は、プルーフより赤みが増した温かいイメージとなり、背景に重たい印象を受けなくなりました。もしかしたら印刷色の調整をしてもらっているのかもしれません。本文中の作例画像も、非常に色再現の難しい絵ばかりで心配していたのですが、これらも見事に再現していただきました。他の書籍を見る限り、人の手が入らないとこの色は絶対に出せません。多くの人に助けられてこの本が出来上がったんだなと実感しました。
最後の印刷周りのお話は、個人で楽しむ場合はプリンタの色再現との闘いになります。最近はプリンタを買うより、プリント機を使ったり、写真出力サービスを使ったりする方が安上がりかもしれませんね。
以上、本には載っていない、カバーイラストメイキングでした。
みなさんが3DCGを楽しい趣味にできますように!
HappyBlending!!
Blender本を書いたよ。
こんな機会もあるもので、7月13日に発売します、【無料ではじめるBlender CGイラストテクニック ~3DCGの考え方としくみがしっかりわかる】という本を書かせていただきました。今日はこの本のご紹介!
私の欲しかった本を書く。
初代プレステが発売したり、ゲーセンでデイトナUSAが盛り上がったりしていたあの頃。私が3DCGをさわり始めた時には、心の師匠こと駄場寛 著【ダバカンのSTRATAビュンビュン3Dグラフィック】を片手に、沢山の絵を作って独学したのを覚えています。
雑誌記事をまとめた本なので、内容は短くまとまっており、毎回楽しい作例が載っていました。学生だった当時、作風まで強い影響を受けながら沢山の絵を作って遊んだものです。本についたシワも汚れも、自分がそれだけ読み込んだ思い出ですし、実は今でも捨てずに手元に残しています。
しかし、現在書店には当時のような絵作り全体を網羅した3DCG本は見当たりません。ソフトの機能やモデリングのノウハウが高度になり、その解説だけでページが足りなくなってしまうのでしょう。
そこで、今こそ私が書いて初学者の方達に楽しんでもらう、恩返しのチャンスと思い、沢山の作例を添えていつでも手元に置いておきたくなる本を目指して、一年をかけて書き上げました。モデリングに始まり、色や質感の設定、カメラやライトの扱い方、そしてアイデア出しから一枚の絵を作り上げる手順まで、ツール操作の枠を超えて3DCGイラストを作るのに必要な知識をたくさん詰め込み、「これ一冊いつも側にあると便利」という本を作りました。
私にとってBlenderは楽しい画材です。自分のアイデアを、手では描けないほどにリアルに美しく仕上げることが出来ます。
今まで3DCGにチャレンジしようと技術書を手に取り、時間をかけてキャラクターをモデリングして、ポーズをつけたら満足しておしまい。という方も多かったのではないでしょうか?それだけではあまりにもったいないのです。あともう一歩で、もっともっと魅力的な絵が仕上げられるのに…!
私の本ではフィギュアのようなキャラクターを作れるようにはなりませんが、そのかわりにその「あと一歩」を本書がご案内できれば幸いに思います。

▲本の作例とちょっぴり違います。間違い探しわかるかな?
どんな本?
3DCGには難しい印象があるかもしれません。「どこから手を付けていいか分からない」「自分には出来そうもない」など、私も他分野を学ぶ時には同じ不安を感じます。
そこで本書では「3DCGは楽しい」と思ってもらえるように、難しい事をしなくても、最初の一章で絵を作れるようになることを目指しました。積み木やブロックで遊ぶ感覚ですから、作例に縛られることなく自分の絵を作れます。表紙のクマは、この簡単な作り方でも十分絵になるということを伝えたくて、本書の作例に沢山登場してきます。
少し難しそうなことにチャレンジしてでも作りたい形が出てきたなら、先の章を読むことで作り方のアイデアが見つかるでしょう。8章まで特徴的なモデリングの機能と使い所を紹介し、9章ではそれらを応用して作り方を見抜く練習を用意しました。
これらは 順番に読まなくても、知りたいところから読んで大丈夫です。本書では、手順通りに操作するチュートリアル形式を出来るだけ減らし、自分で考えるためのアイデアとして各機能を紹介するよう心がけました。
10章から先は、モデリングの章が読み終わる前にぜひ目を通してもらいたい本書の見どころ、色質感やライティングにカメラの設定といった、絵を仕上げていくレンダリングのためのお話です。 近年、3DCGのレンダリングには物理ベースレンダリング(Physically based rendering またはPBRと略されます)という手法が浸透しており、現実に近い表現が可能になった分、写真を撮るような技術知識が求められます。
「でも、なにを工夫すればよいやら…」と、ここを疎かにしてしまうと、せっかく作ったモデルが台無しです。まさに絵を仕上げていく工程なのですから、考えるための基礎知識を身に付け、時間を掛けて試行錯誤を楽しんで下さい。
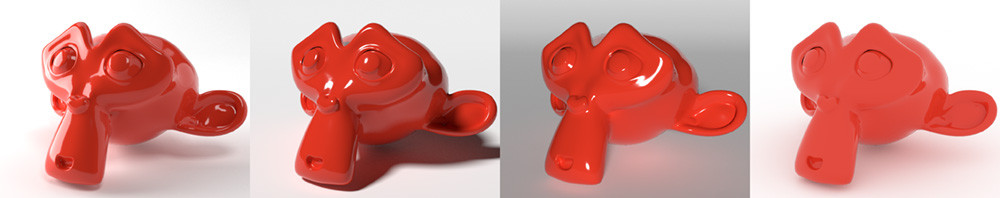
ここは私の最も大好きな作業です!

▲全て同じマテリアル(色・質感)ですが、ライティングだけで印象が変わりますね。

▲箱クマにテクスチャを描き足すだけで、まったく違うキャラクターに!
見どころは、
ページをパラパラめくってみてください。様々なアイデアや刺激になるよう、たっっっくさんの作例を作りましたので、とてもにぎやかな本に仕上がっています。いちど全体に目を通しておけば、必要なときに「たしかミノタウロスの作例で・・」「あれはフレンチクルーラーのページに・・」「ひまわりで使ってた機能あれなんだっけ・・」と記憶され、思い出しやすいと思います。
それから、Blenderユーザー達がちょっとした機能のテストに使うあのサル、Blender名物のスザンヌが、主役のクマに負けじと何度も登場いたします。ぜひみなさんもスザンヌの胸を借りて勉強しましょう!(頭しかありませんが…笑)
さらに、身近で楽しいアイデアとして、食べ物のCGが作例に多く登場します。ケーキにドーナツ、クッキーとクッキー型、リンゴにマヨネーズ……?
あ、本書はマヨネーズを作例に載せた、初の3DCG書籍ではないかと思われます!

▲Blenderなら、たっぷりのマヨネーズも簡単につくれるよ!
ゲームエンジンを使う方の基礎学習にも。
ゲームエンジンで作るグラフィックに興味のある方には、物理ベースレンダラーCyclesを使用して、マテリアルやテクスチャの効果、その質感を活かすためのライティングを身に付ける本としてお役に立てるかと思います。また、カメラの被写界深度についても、ぼかし方ひとつでスケール感が変わって見えてしまうため、どういう条件だとボケやすいのか、ボケにくいのかを体験することで、より説得力ある絵作りが可能になることでしょう。リアルタイムの前にまずプリレンダーを知っておくことはとても大切です。

▲ラフネス(粗さ)に貼ったテクスチャと、光沢感の違い。
3DCGを愉しむ人が増えるといいな!
趣味の3DCGを作れるようになるために、専門的な教育を受ける必要はありません。パソコンも安くなり、仕事に使えるだけの機能を持ったBlenderを無料で使うことができます。いまや3DCGは、大人も子供もおねえさんも気軽に始められる、楽しい画材のひとつです!
本書は、書かれた通りにやって同じ結果を得る本ではありません。自分で考えて、作りたい絵を作れるようになるための本として書きました。絵で伝えたい楽しいこと、みんなひとりひとり違うはずですから。
さっそく新しい趣味として、「3DCGイラスト」はじめてみませんか?
本書がそのお手伝いを出来れば幸いです。
blenderで髪の毛を作るアイデア
blenderで大量の毛束ポリゴンを作るアイデア
ポリゴンで大量の毛束を作るのはどうしても手間のかかる作業なので、手順を簡略化できないかと考えたアイデアメモをしておくよ。

いつもの実験台スザンヌさん
解決したい問題
ひとつひとつ作るのが大変。おおまかな流れをまとめて作りたい。
手順

①パーティクルヘアーを使い、少ない本数で毛の流れを仕上げる

②パーティクルをコンバートしてポリゴン化する

③これをカーブに変換

④スプラインのタイプをベジェに

⑤ハンドルを自動に

⑥フィルをフルにしてベベル深度を適度に調整。ポリゴンが細かいのでプレビュー解像度を下げる

⑦コントロールポイントの最後を選択

⑧ピボットポイントをそれぞれの原点に、プロポーショナル編集を接続に

⑨適度な範囲でスケールを0に(Alt+S)

⑩これをメッシュに変換

⑪ポリゴンヘアーの束が出来上がり!
分割数はもっと減らすことも増やすこともできるね。
便利に使えるかどうかは謎。丁寧に作ってブーリアンで一塊にし、ZBrushや3DCoatでスカルプトするベースにしたり出来るといいなぁ。
hand to heart vol.14そらいろぱれっと【初参戦】
4/29、神楽さんのお誘いでハンドメイドイベントに初参戦してきました。
新年会で酔っぱらって、「いっすよ~」なんて軽い返事をしましたが、ハンドメイド作家さんて大変!ってなことを実感する遊びとなりました。なかなか体験できないことは遊び遊び。大変だけど楽しいねぇ~。

今回は珈琲の旅シリーズに限定して、ポストカード絵本を制作。
絵の世界観と現実とを繋ぎたかったので、額縁を珈琲の浜で拾ってくる絵と、実際に珈琲で染めた額縁を用意することにしました。

まず額縁全体に荒いヤスリがけ。その後、飲んで美味しい珈琲豆を贅沢に使用して、まずは煮込み。超微粉が埋まってた感を演出します。次いで超濃厚にドリップした珈琲で丁寧に染めてゆきます。塗って乾かして、塗って乾かして…微粉跡を境目にして濃さを変えています。(大慌てで作業工程のわかる写真撮っていませんでした)

次にポストカードに添える文章。もともとTwitterで一言添えていたものなので、画像の中に差し込むスペースの無い絵もあり、スリーブにラベルを貼ることにしました。これも印刷だけでは味気ないので、珈琲とお気に入りのカップを使って染みをつけます。一枚として同じラベルは存在しません。

もうひとつが、桜コーヒーカップ。お花見シーズンですからねー。
しかしこれまた制作中の写真がひとつもありませんでした。。芯材の上からドロドロに硬化しかけたポリパテを流して幹や枝を作り、台所用スポンジで花を作りました。塗りはベース塗装の上からドライブラシ。
珈琲の液体部分はクリアレジンです。万年筆インクを溶かして着色しています。

そんなこんなで、ハンドメイドらしく手間暇かけた25枚+額装絵5セットと見本が出来上がり。商品お高いので、電子書籍への誘導も準備。印刷された世界でただひとつの見本です。

当日搬入も、ナイスカットミル、コーヒーサイフォン、瓶入り珈琲豆、ネル、細口ポット…と、重たい珈琲グッズ持ち込みタイヘンでした。周りはもっと大量に持ち込んでいたのでハンドメイド作家の体力筋力に驚かされます(笑)
当日は緊張ほぐれてきたあたりでiPadお絵描き開始。チカホ感を描きつつ、同じくポストカード販売していた蜜羽さんのところから“面白い”基準で3枚頂いてきて、蜜羽パンダを取り入れたコラボ絵に仕上げました。大きめ印刷してインテリアにしましょ。


そんなこんなで、完売御礼どうもどうも。
立ちどまって頂いた皆様ありがとーございました!